「ラスター」と「ベクター」の違い 広告業界1年生でも現場で困らないレベルにざっくり解説
2024/04/09

新年度がスタートして既に1週間が経ちました。新入社員の方をはじめとして新しい環境で必要な知識や専門用語を必死に勉強している…という方もいらっしゃると思います。
特に広告業界やクリエイティブの現場に挑戦するという人で、デザインなどの経験が無かった人にとってまずぶつかるのが「画像データの違い」です。画像データはその種類が多岐に渡っており「JPG」「PNG」「AI」とメールやチャット欄で飛び交う言葉が暗号のように見えてしまうかもしれません…。
そこで今回のブログでは非デザイナー職の人が「ざっくり」でもその違いを押さえておくべき画像データの違い、特に重要な「ラスター」と「ベクター」の違いについて紹介します。先ほどもお伝えしたJPGやPNGといった個別のファイルとは別に画像データはその性質からまず大きくこの2つに分類されます。そのためこの2点の違いを押さえてくことは非常に重要です。
「ラスターとベクターってなにが違うんですか?」と聞かれたらドキッとしてしまう先輩たちもぜひこっそりご覧ください。
目次
ラスター(raster)
- 特徴:ピクセルと呼ばれる小さな点の集合で構成される画像。拡大縮小すると画質が劣化する場合がある。
- 代表的なファイル: JPEG, GIF, PNG, PSD, TIFFなど
- 主な用途: 写真、風景画、複雑なイラスト、テクスチャなど
デザインの経験がなくても、最もイメージしやすい画像データがこのラスターです。小さな点が様々な色で集合して構成されている画像形式で、私達が普段スマートフォンで撮影する写真をこの形式で保存されています。
この小さな点が多く集まるほど細かな描写が可能となりますので、複雑なイラストデータ等もラスター画像で制作されることが一般的です。一方で少ない点で構成されている画像を無理やり拡大すると、一つ一つの点が見えてしまい荒れた表示になります。そのため、大きく紙に出力する場合などにはデータ自体も大きく、多くのピクセルを使って制作する必要があります。
このラスター画像をイメージしてもらう際に、もっとも分かりやすい例がレトロゲームなどで見られる「ドット絵」かかもしれません。

「ドット」と「ピクセル」は厳密に言えば意味は異なりますが、点が集合している画像であること、数が多くなればなるほどより緻密な表現が可能になるという意味では分かりやすい事例と言えます。
ドット絵についてはこちらのブログでもご紹介していますので、併せてご覧頂ければと思います。
ベクター(ベクトル,vector)
- 特徴: 点、線、面などの要素で構成される画像。拡大縮小しても画質が劣化しない点が特徴。
- 代表的なファイルの種類: AI, EPS, SVG
- 主な用途: ロゴ、シンプルなイラスト、アイコン、図表など
一方、新入社員や広告・クリエイティブ業界にはじめて関わる…という方にとって馴染みが無い言葉のひとつがこのベクター画像です。PhotoshopやIllustratorといったアプリケーションを手掛けるAdobe社のHPではこのベクター画像について次のように紹介しています。
ベクターファイルは、数式、直線、曲線を使用して、グリッド上の固定点により画像を表示します。ベクターファイルにはピクセルはありません。ベクターファイルは、数式によってシェイプ、境界線、塗りの色を表現し、画像を構築します。ベクター画像はサイズが変わっても数式により再計算できるため、品質に影響を及ぼすことなく拡大縮小できます。
数式…?グリッド…?と、デザインの話をしていたのに何故か急に数学の話が出てきたので驚いている人もいるかも知れません。今回は最低限「拡大・縮小しても画質が劣化しない」という特徴をまずは覚えて頂ければ問題ないと思います。
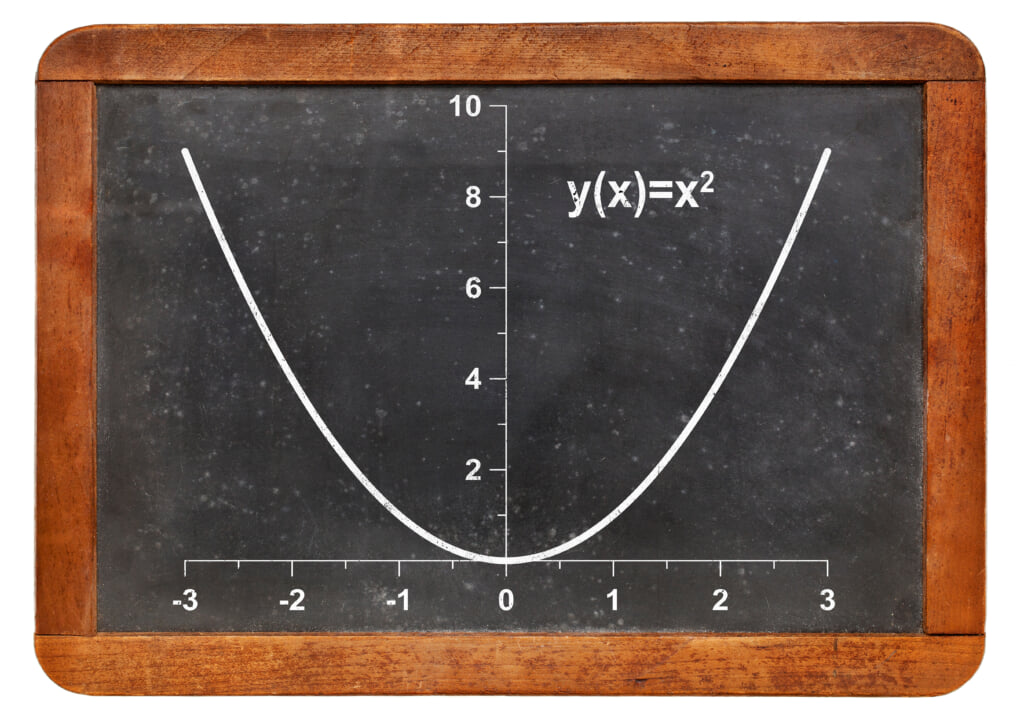
その原理を非常におおざっぱにお伝えすると、ベクターは数学で教わった「関数のグラフで絵を描いている」と理解していただくのが一番の近道です。
絵を書くときに鉛筆や筆で紙に描くのではなく、「Xが2のときYは4」といった数式に基づいた座標の点を繋いで描いていくのがベクターと言えます。座標の目盛りを大きくしても小さくしても、座標の指定は変わらないため描かれるももの、画像の質が変わらない…ということになります。
では全てのイラストをベクター画像で制作すれば良いのでは?と思う方もいるかも知れません。

しかし、真っ直ぐな線や円などのシンプルな形であれば問題ありませんが、人物の顔や風景など複雑な形を「グラフ」で表現する…となると難しいことが容易に想像できると思います。後ほどもご紹介しますが描きたい内容やその使用用途に応じて「ラスター」か「ベクター」を選ぶことが重要です。
ラスターか?ベクターか?問題になりやすいシーン
次に、「ラスター」と「ベクター」が問題になりやすいシーンを取り上げてご紹介します。
「ロゴのベクターデータってありますか?」ロゴを使った制作の現場
ラスターか、ベクターかという話題がよく上がるのが企業や商品、ブランドのロゴデータの取り扱う場合です。
ロゴデータは手元で見るような紙の資料や商品パッケージに使うこともちろんですが、ポスターや屋外広告などでサイズを選ばず拡大して使用されることが予想されます。そのため、多くの企業がロゴをAdobe Illustratorを使用したベクターデータで制作しています。仮に小さなサイズのラスター画像を使うとロゴが荒れて表示・出力されてしまいブランドイメージの毀損にも繋がりかねません。

ロゴを使う広告物を制作する際には、可能な限り拡大縮小しても見え方が変わらないベクターデータをしっかりと取り寄せたうえで制作を進行する…という点が重要です。
「イラレのデータでも欲しいのですが…」(←PSDで作ってる)
特にイラストの制作を行う際には事前に、ラスター画像なのかベクター画像なのかを依頼側と制作側ですり合わせておく必要があります。
仮にイラストの依頼側が「いろいろな媒体で大きく拡大して使うかも知れないからIllustratorとかで使えるベクターのデータが欲しいな」と想定したとします。しかし、実際にイラストで描く内容が「写実的な自然の風景」「細かい装飾の服を来た人物」のように写実的で緻密な表現が求められる際には、ベクター画像での制作が難しい場合もあります。
現在ではPhotoshopやIllustratorのソフトを活用することで、ある程度ラスター画像をベクター画像に変換することも一般的になってきました。しかし、微妙な色味のグラデーションや細かな描写や線のニュアンスなどで100%そのままベクター化する…ということはまだまだ難しい状況です。したがって原則的には表現したいものに適した画像形式での制作が重要と言えます。
まとめ
いかがでしたでしょうか?今回は初心者がつまづきやすい画像データの違い、その中でも基本的な「ラスター」と「ベクター」についてご紹介しました。実際の現場ではこの分類に属するPSDやAIといった個別のデータの違いや特性を踏まえて業務を進める必要があります。この個別のデータについては後日また別のブログにてご紹介します。
アクアスターでは「イラストをお願いしたいが、データやデザインの知見が無い」というお客様からのご相談を非常に多くいただきます。どんなタッチやデータが最適か…というところから、そもそも何を描くべきかという企画やコンセプトの部分からご提案させていただきます。イラストの制作をお考えの際にはまず弊社のタッチサンプル等をご覧になっていただき、お気軽にお問い合わせください。
また、イラスト制作に限らずWebサイト制作からデザインワーク全般といったクリエイティブから、ARやバーチャル空間を活用したデジタルコンテンツの企画・開発も携わっています。共通して、ビジュアルを活かした表現力を強みとしていますのでまずはお気軽にお声がけください。