【初心者必見】Webサイト制作の工程をご紹介!
公開日:2022/12/13 最終更新日:2022/12/13

前回のブログでは、注目企業のWebマーケティング事例をご紹介しました。 インターネットが普及して以降、Webサイトは私達の生活に欠かせないものです。 そのため、Webサイトは自社の商品やサービスを購入につなげる非常に重要な手段の1つと言えます。 今回は、そんなWebサイトの制作工程を初心者の方にも分かりやすくご紹介します。 Webサイト制作にはじめて関わるという方も、まずは大まかな工程を理解することが良いサイトへの近道となりますので、是非最後までご覧ください!
Webサイトの制作手順
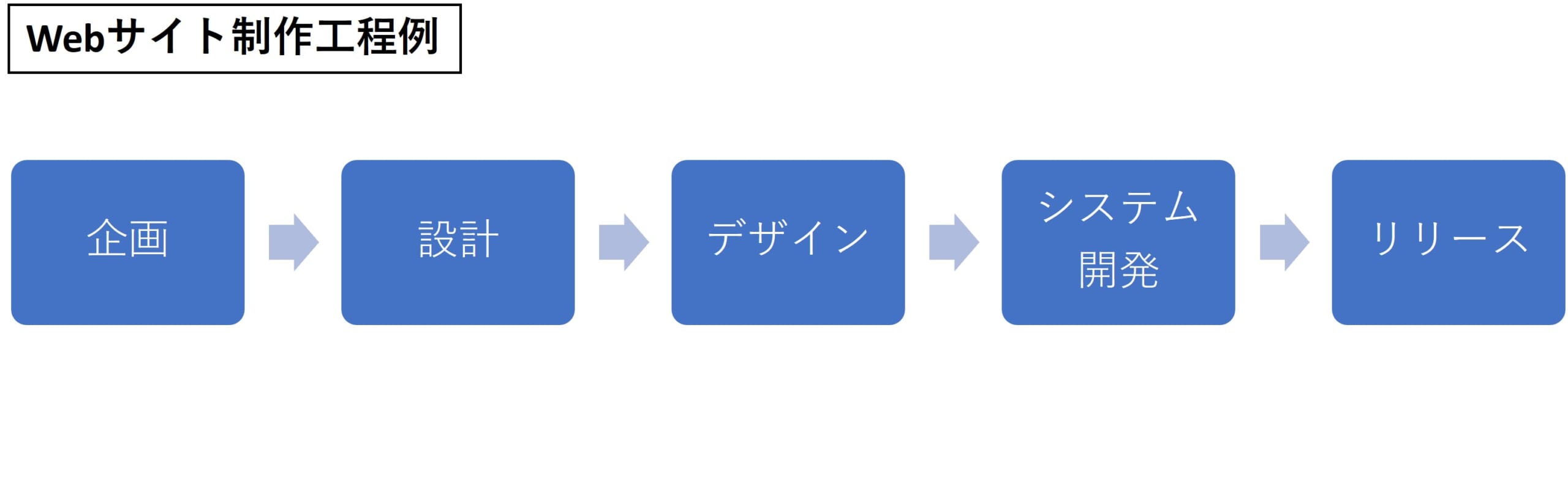
Webサイト制作の工程は大きく以下の5つに分けられます。

今回はそれぞれの工程に分けてご紹介します。
企画
Webサイト制作はまず企画の工程から始まります。
企画工程では主に「目的」と「ペルソナ設定」の2つが重要なポイントです。
【目的】
まず、Webサイトを制作する目的を明確にすることが大切です。
企業や業種によって、「商品やサービスを紹介して購入させたい」「会員登録を増やしたい」など制作の目的は様々だと思います。
しかし、制作を進める中で企画やデザインがいくつか生まれ、選択が必要になることがあります。その時に、サイトの目的が明確であれば、「目的が達成できるかどうか」を基準に判断することができ、よりコンバージョンに繋がるサイトを制作することができます。
【ペルソナ設定】
目的と同じく企画段階で重要な項目として「ペルソナ設定」が挙げられます。
「ペルソナ」とは主に「ターゲットとなる人物像」を指します。そして、その詳細を想定することを「ペルソナ設定」と呼びます。
Webサイト制作のペルソナ設定では、ターゲットとなる人物の年齢や性別だけでなく、職種や趣味嗜好にいたるまで想定することが大事なポイントです。ペルソナを詳細に設定することで、サイトの構造やデザインがターゲットに伝わるものになっているかを検証でき、より届けたいユーザー層に合ったサイトを制作することができます。

設計
次に設計の工程に移ります。
設計ではWebサイトの目的を元に、必要となるページを検討します。
例えば、企業を紹介したいサイトであれば会社の概要や、問い合わせ先などのページが必要です。
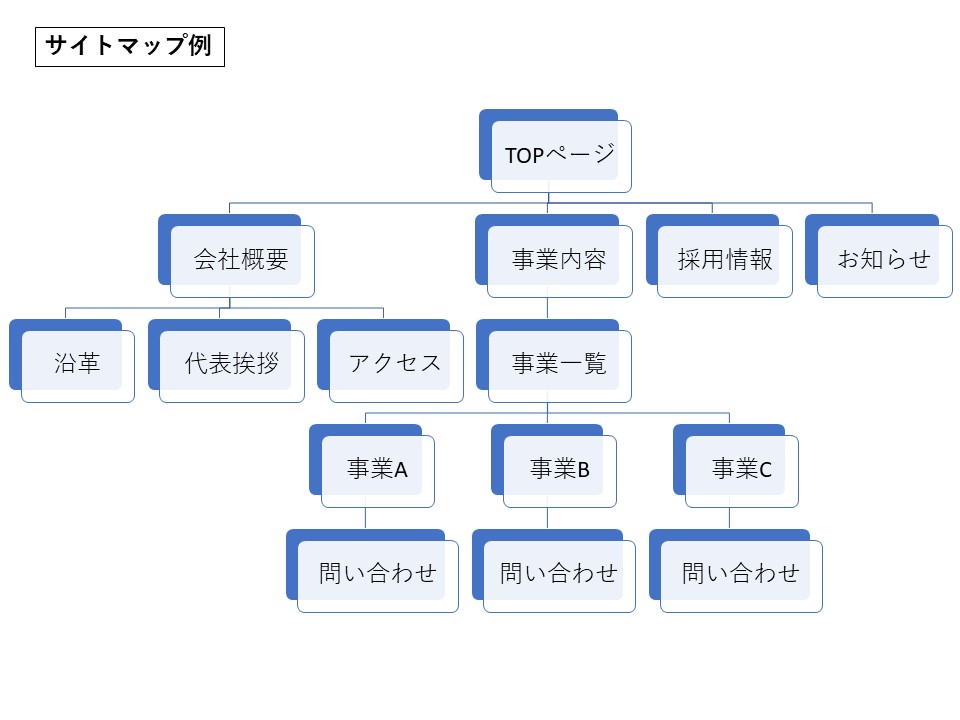
必要なページを割り出したら、サイトの構造を決定します。サイトの構造は「サイトマップ」と呼ばれることもあり、ページ同士の繋がりを表す地図のようなものです。

ここではユーザーが目的のページに迷わずに、早くたどり着ける構造であることが大切です。
例えば、Aという商品を販売するためのWebサイトがあったとします。このサイトでAに興味のある顧客がAに関するページを見ても、同じページ内に購入する画面に移動するリンクが無いとどうなるでしょうか?ユーザーは困惑してしまい、Webサイトそのものから離脱して購入を諦めてしまう可能性があります。
このような事態を防ぐためにも、ユーザーの目線に立った設計が、目的達成の為にも重要です。
デザイン
サイトの構造が決定した後はデザイン作業に移っていきます。
デザインは、Webサイト内の情報を適切に伝える重要な役割を担っています。デザインを構成する際は、「ペルソナ設定」で想定したターゲットを意識して、配色やフォント等を整える必要があります。さらに、ユーザーが目的の情報に簡単にたどり着けるようにバナーや次のページヘのリンクが適切にレイアウトされているかどうかも大切なポイントです。
デザインの工程では、ページ毎に必要な文章や画像を集めデザインとして完成させた「デザインカンプ」と呼ばれるものを制作します。
制作したデザインカンプは、この後の開発の工程に使用します。
システム開発
Webサイトは見た目のデザインが出来ただけでは、完成とは言えません。
Webサイトとして機能し、ブラウザで見られるようにシステム開発を行う必要があります。
この工程は内容に応じて「コーディング」や「マークアップ」とも呼ばれます。
デザイン面では、制作したデザインカンプ通りに問題なくブラウザ上で表示・レイアウトされているかをチェックします。また、機能面では情報を入力するフォームやサイト内のアニメーションなどが問題なく機能するか、テストを繰り返す必要があります。
リリース
テストが終了し、問題が無い場合はWebサイトのリリース作業に移ります。
リリース作業とは、サーバー上にアップロードしたWebサイトを公開可能な状態にすることです。
Webページが公開された直後には、ユーザーのアクセスにより予想外のエラーが発生することもあります。念のため、デザイナーや開発に携わったエンジニアはエラーに対応できるように準備をしておくことをオススメします。
良いサイトを作るためには?
Webサイトで重要な事は企画段階で設定した目的を達成することです。
この目的を達成することで、初めて「良い」Webサイトを制作したといえます。
では、良いWebサイトを作るポイントとは何でしょうか。
それは、「Webサイトが誰に向けたもので、何ができるかを明確すること」です。
例えば、若者向けの商品を販売するサイトがあるとします。若年層のトレンドを意識したデザインで構成して目を引いたとしても、購入するページが分かりづらかったり、TOPから商品の情報ページまですぐにたどり着けない構造では意味がありません。
企画の段階からサイト設計、システム開発に至るまでターゲットの行動を念頭において取り組む必要があります。
まとめ
いかがでしたでしょうか?
今回は主に初めてサイト制作に取り組む方に向けて、その工程を紹介させていただきました。
改めて各工程についてポイントを絞ってまとめさせていただきます。
- 企画
→Webサイトの「目的」とターゲットの「ペルソナ設定」を明確にする
- 設計
→企画を元に必要なページを割り出し、構造を決める
- デザイン
→ペルソナ設定を意識したトーンに統一し、構造を意識したレイアウトを心掛ける
- システム開発
→Webサイトとして問題なく表示、機能できる様に開発を行う
- リリース
→公開時にエラーがおきても対応が可能な体制を作る
アクアスターでは、目的に合ったWebサイト制作をトータルでご提案しています。30年以上の強みを持つビジュアル制作から
現在のWebサイトに課題を感じているが、どうリニューアルすればよいか分からない…という場合にもゼロから提案が可能です。サイトを制作した後のWebマーケティングや、プロモーション全体のご提案まで、対応しておりますので下記のリンクからお気軽にご相談・お問い合わせ下さい。