「HTML5」から「HTML Living Standard」へ! 開発できるインタラクティブコンテンツ その特徴とメリットは?
2023/05/08

現在、Webサイトは私達の生活やビジネスの現場では無くてはならないものです。
当初ユーザーがドキュメントを読むだけだったWebサイトは現在、動画などの様々なコンテンツを体験したり共有したりする等のインタラクティブ性を持つようになりました。
今回のブログでは、Webサイト制作には欠かせないHTML5とその進化系であるHTML Living Standardを活用したインタラクティブコンテンツの特徴とそのメリットをご紹介します。
インターネット上は情報で溢れかえっており、一人でも多くのユーザーの目に留まるには、webサイト上でユーザーが、コンテンツ提供側との双方向性を持つことのできるインタラクティブコンテンツを組み込むことがオススメです。これからインタラクティブコンテンツの制作を検討されている方や、「HTML 5やHTML Living Standardという言葉は聞いたことがあるが具体的なメリットが分からない…」という人も是非参考にしてください。
なお、2014年10月にHTML 5が登場し、その特徴と革新性から大きな話題になったこともあり「HTML 5」という単語は聞いたことがあるという人も多いのではないでしょうか?
実は、2021年1月にHTML5の規格は廃止され、現在は、その進化系としてHTML Living Standardが標準規格として採用されています。
HTML 5の基本的な機能やメリットはそのままに、アップデートやサポートが強化されたものがHTML Living Standardです。
目次
HTML Living Standard(HTML5)を使ったインタラクティブコンテンツの特徴
様々なデバイス・ブラウザで利用可能
HTMLは、webサイト制作に使われてきた言語でした。2014年に登場したバージョンのHTML 5ではパソコンだけでなくスマートフォン等で閲覧されるwebサイトの制作がスムーズになったことが特徴の一つです。
HTML5以前は携帯電話・スマートフォン向けのサイトはページの表示サイズを変更するなどして別に制作する必要がありました。
しかし、HTML5以降はデバイスや画面サイズに応じてデザインを調整する「レスポンシブデザイン」が可能になりました。

2022年に総務省が公開した通信利用動向調査によると、個人のインターネット利用機器は、スマートフォンがパソコンを大きく上回り、20代から40代の約9割がスマートフォンを通してインターネットを利用しています。その為、スマートフォンへの対応は非常に重要と言えます。
更に、デバイスだけではなくGoogle Chrome、Microsoft Edge、Safariなど、ほとんどのメジャーブラウザに対応しているため、より多くのユーザーへ向けたwebサイトを制作することができます。
音声や動画、写真などのファイルの埋め込みが簡単
HTML5以降は従来のHTML音声や動画などのファイルの埋め込み、フォーム、ボタン、他ページへのリンクの配置が簡単にできるようになりました。
特に動画や音声はFlash等の別の技術を介して表示する必要がありましたが、HTML5以降は画像などと同じくシンプルに埋め込むことができます。
その為、webサイト上に商品・サービスの特徴を紹介する動画や音声を簡単に配置することができ、顧客の商品やサービスへの理解度を高められます。
HTML Living StandardとHTML5の違い
冒頭で、HTML 5からHTML Living Standardへの移行にあたって基本的な機能はほぼそのままとお伝えしました。しかし、若干ではありますが違っている点もあります。これまでhtml5を利用し、改めてHTML Living Standardを 活用するという方は留意しておくだけでもスムーズに業務を進められます。
「要素」と「属性」について
HTML Living Standardでは「要素」と「属性」がhtml5から追加・変更・削除されたものが一部あります。この「要素」と「属性」に関して簡単に説明します。
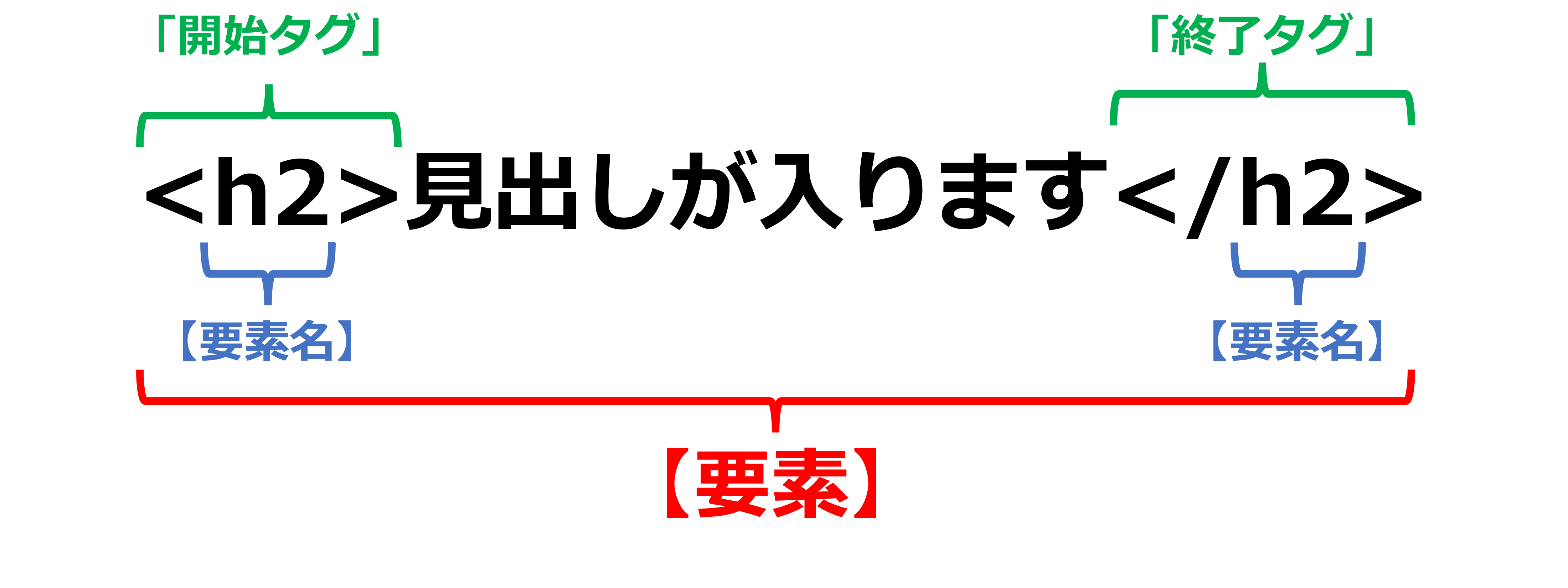
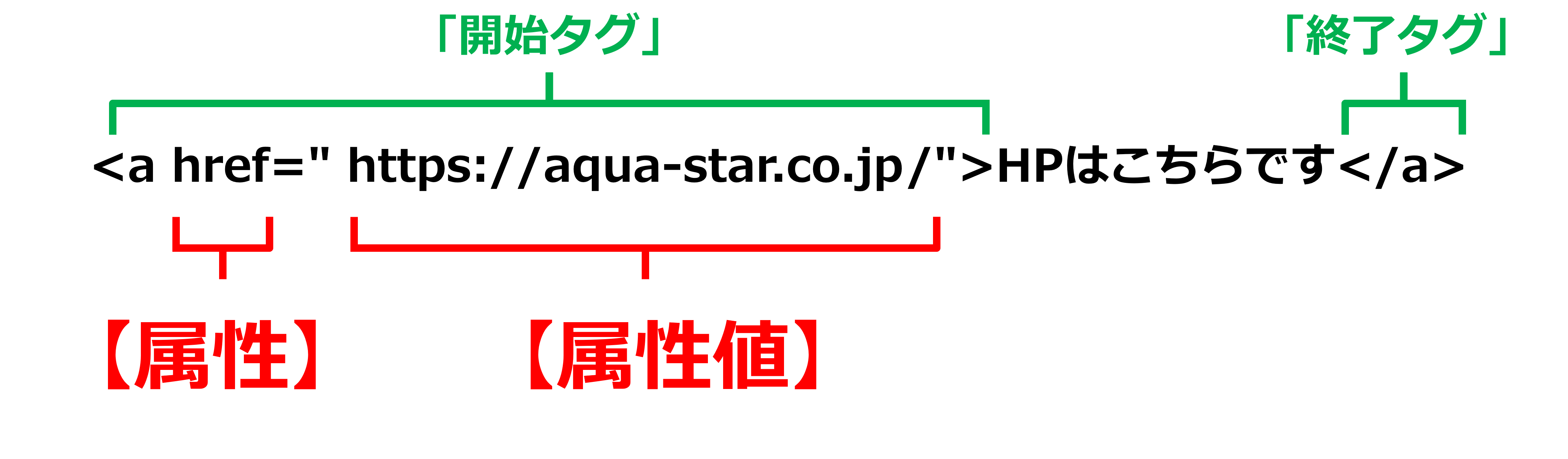
前提として、HTMLでは「タグ」とよばれるウェブページのコンテンツをブラウザに表示するための特別な文字列を記載します。基本的にHTMLで表示されるwebページはさまざまなタグによって構成されており、タグには「開始タグ」と「終了タグ」があります。「開始タグ」は、コンテンツの開始地点を示し、終了タグは、コンテンツの終了地点を示します。
この開始タグと終了タグによって囲まれた文字列を「要素」と呼びます。大きな見出しとなる要素、リンクになる要素といったようにタグによってどんなコンテンツとして表示されるかが決まります。

上記の例では見出しとして大きく見せる要素とする<h2>というタグを使っています。
また、「属性」とはこの要素に追加情報を持たせるものです。わかり易い例が下記のようなリンクの事例です。

<a></a>はリンクして別のURLに移動させる要素のタグです。この中に「指定したURLに遷移しますよ」という属性付与させる「href」を追加しています。この場合の指定されたURLのような属性により与えられる具体的な情報・値を「属性値」と呼びます。
ここではHTML5とHTML Living Standardの要素と属性に関しての違いを一部ご紹介します。
HTML Living Standardにおける要素の違い(一部抜粋)
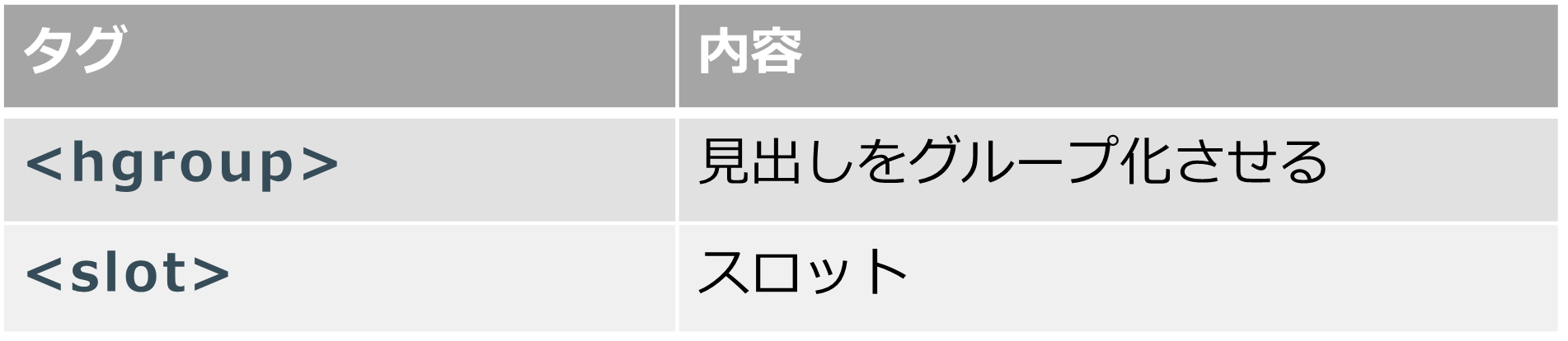
追加された(新たに定義された)要素

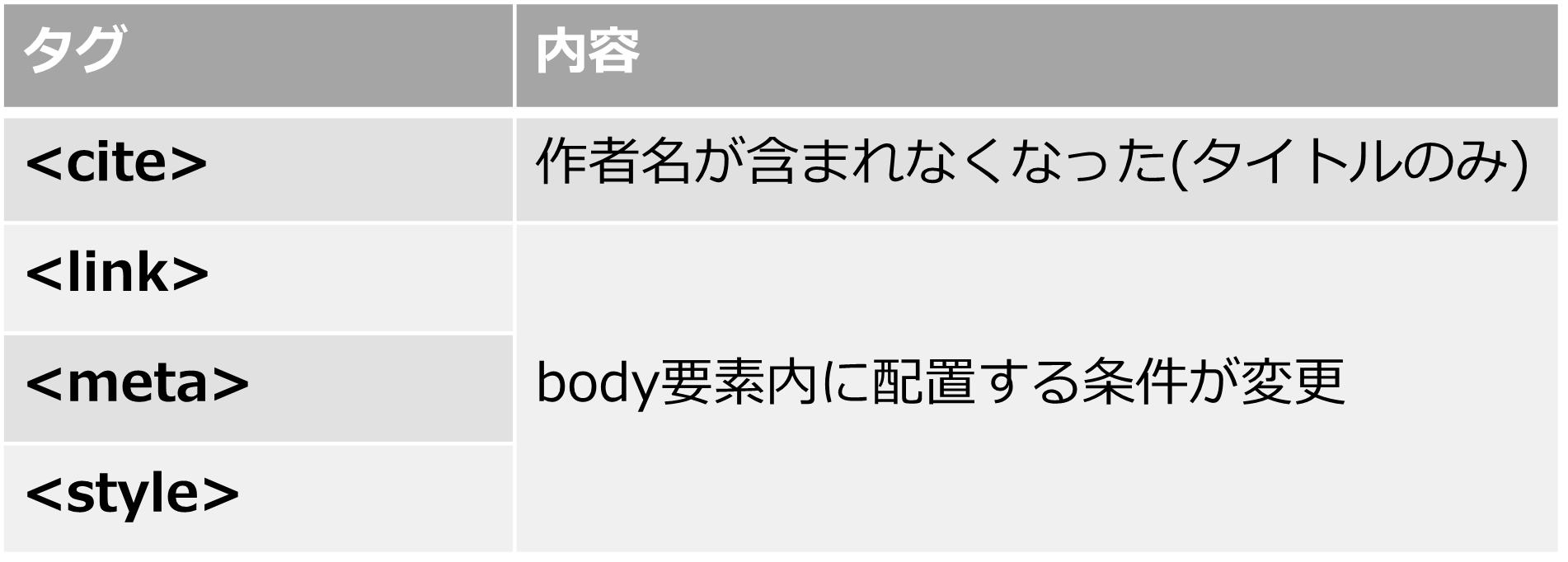
変更された要素

廃止された要素

HTML Living Standardにおける属性の違い(一部抜粋)
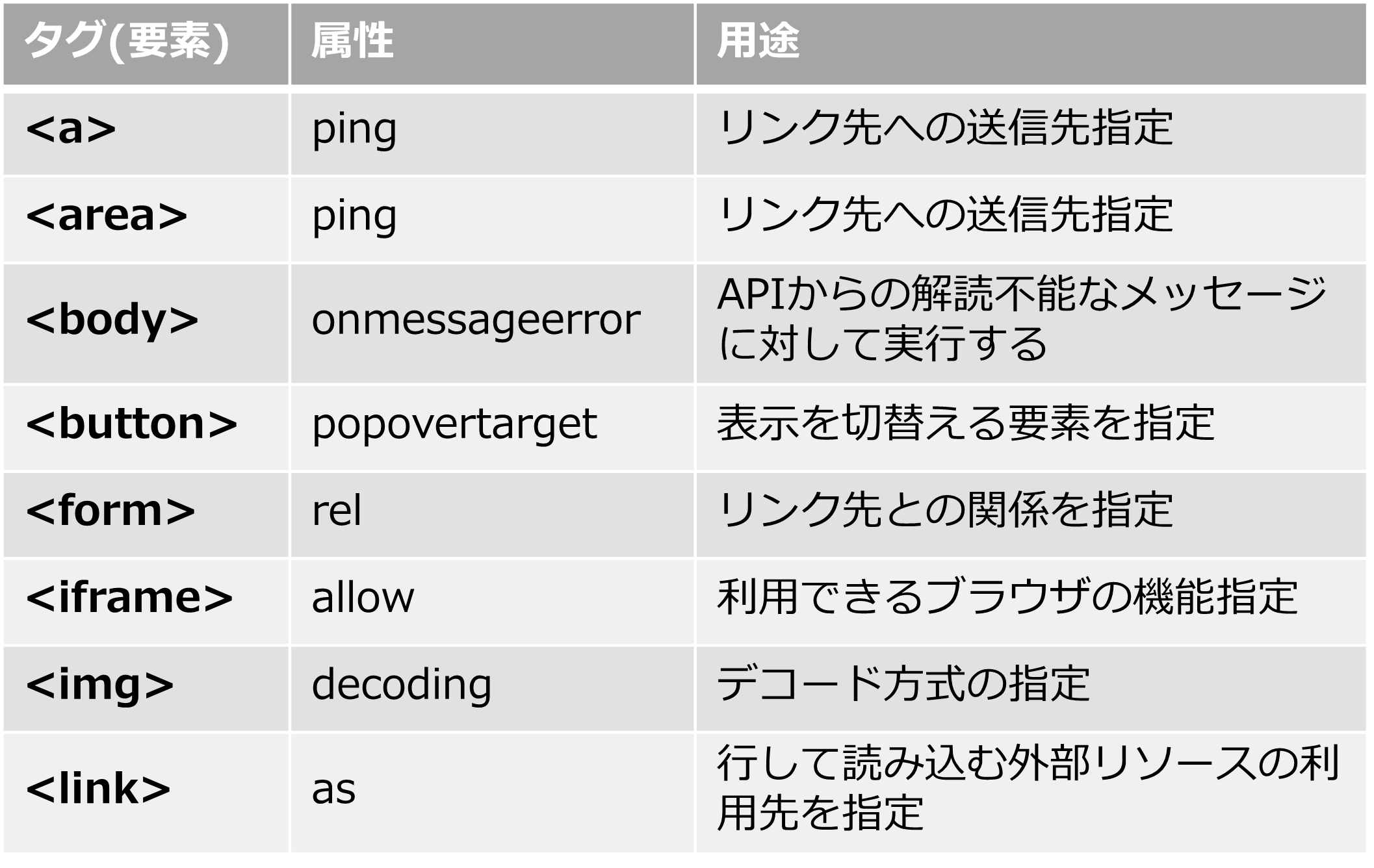
追加された属性(一部抜粋)

廃止された属性(一部抜粋)

HTML Living Standard(HTML5)を使ったインタラクティブコンテンツのメリット
滞在時間アップによるコンバージョン数の増加
先程も紹介したように、HTML Living Standardを使うとwebサイト上に、画像や動画、更には入力フォーム・ボタンなどの、ユーザーと双方向性を持てるインタラクティブコンテンツを効率的に作ることができます。
このインタラクティブコンテンツがあることで、ユーザー自身が見たい動画をクリックして見て詳細のページへ移動する等具体的に情報を得る仕組みが構築されます。
その為、従来のテキストを一方的に読むだけだったWebサイトよりも自然と滞在時間が増えることになります。購入やキャンペーンの申込みなどの各サイトが設定した目標数値であるコンバージョンの数が上がることが期待できます。
情報収集が正確で簡単に
Webサイトでユーザーが自分の名前や情報を入力する入力フォームにも大きな変化がありました。
HTML5以降は入力フォームを作成すると、項目ごとに入力できる情報の制限や指定ができるため、情報の収集・整理がより正確になりました。

例えば、入力フォームの中に電話番号が必要な箇所があるとします。
現在のHTML Living Standardでは、数字以外のひらがなやアルファベットを誤って入力すると「数字を入力してください」等のメッセージが出て、再入力を促されることがあります。
以前は誤った文字が入力されて、正確な情報が収集できないことも多々ありました。
しかしHTML5以降はフォームごとの入力規則を設定できるため、正確な情報が効率的に収集できるようになりました。「メールアドレスを入力する欄」「サイトのURLを入力する欄」「日付を入力する欄」等の属性と規則を設定することでユーザー側の利便性を高めるとともに、必要な情報のみを集めることができるのもメリットの一つです。
HTML Living Standardを学ぶための資格
今回の記事ではHTML Living Standardに関してご紹介しました。Webの世界でこれからhtmlに触れる人にとっては避けては通れない話題かと思います。
このHTML Living Standardをこれから学習したい場合、様々な方法が考えられますが資格を取得することもその一つです。
HTML5プロフェッショナル認定
「HTML5プロフェッショナル認定」は特定非営利活動法人LPI-Japanによって実施されている資格試験です。この資格はHTML5を始め、CSS3やJavaScriptといったマークアップに関わる知識や通信等の関連する技術の知識も問われる試験です。
\✨資料公開しました✨/
【オンラインセミナー】
HTML5プロフェッショナル認定試験レベル1 解説セミナー ~新卒入社からの歩み~オープンソースカンファレンス2023 Online/Hokkaidoにて、開催! HTML5初学者、HTML5に興味のある方はぜひご参加ください!https://t.co/QCidxczf03 #osc23do
— HTML5プロフェッショナル認定試験 (@HTML5Cert) June 9, 2023
「HTML5」という名称ではありますが、HTML Living Standardにも対応した内容と出題範囲になっており主にHTML5に関わるスキル指標として認定されています。
初級から中級レベルの「レベル1」と中級~上級レベルの「レベル2」の2段階が設定されています。
「レベル1」はHTML5やCSS5を活用したwebコンテンツを制作できる基礎的なスキルと知識を測るものです。エンジニアは勿論、デザイナーやディレクターといったWebに関わる幅広い職種も対象となっています。
「レベル2」ではエンジニアやアプリ開発者が主な対象となります。動的なコンテンツやアプリケーションの開発に加えて通信等に関わる知識も問われる内容です。対象者は幅広く想定しており、Web業界にこれから進もうと考えている方にも推奨されている資格です。
Webクリエイター能力認定試験
株式会社サーティファイが実施している資格試験が「Webクリエイター能力認定試験」です。HTMLやCSSを活用したページ制作のスキルや知識だけでなく、デザインに関しても
基礎的な部分を網羅した資格となっています。
まとめ
今回は、HTML5とその進化系であるHTML Living Standardを使ったインタラクティブコンテンツの特徴やメリットについて紹介しました。今回ご紹介した特徴とメリットを下記に簡単にまとめています。
- 様々なデバイスやブラウザ向けに動画や音声を組み込んだコンテツ制作が可能
- 正確な情報を効率的に集めながら、コンバージョンを上げることができる
よりリッチなコンテンツがHTML5以降はより効率的に制作できるようになったことで、Webを通じたプロモーションはより活発化しています。
今回ご紹介したメリット活かすことはもちろん、いかに魅力的なコンテンツとプロモーション施策を盛り込むかが重要です。
アクアスターではビジュアル制作の強み活かしたデザインからSNSやAR/メタバースを活用したコンテンツの企画設計を得意としています。
サービスの詳細や制作実績を紹介しておりますので、是非ご覧ください。
Webコンテンツ制作についてはこちらから
Webサイト以外にもデジタルサイネージを活用したインタラクティブコンテンツ等の実績がアクアスターには多数あります。コロナ禍を経てリアルイベントも復活している現在、デジタルとリアルの両方で効果的なプロモーションをご検討の方は是非ご検討ください。
「イベントやSNS等のキャンペーンを企画から一括で相談したい」
「有名なアニメやマンガの作品とタイアップした広告展開を考えたい」等
お気軽にご質問・ご相談ください!
お問い合わせはこちらから