Webサイトの「デザイン」とは?制作フローからツールまで分かりやすく解説
2022/12/15

前回のブログでは、Webサイト制作の一連の流れをご紹介しました。初めてWebサイト制作に関わる方向けの記事となっていますので、気になる方は本ブログと併せてご覧ください! 今回は、Web制作の中でも「デザイン」工程を中心にご紹介させていただきます。 一言でデザインと言ってもWebサイトならではの進め方や制作ツールがあるため、初めてWebサイトのデザインに関わる方はぜひご参考にしていただけると幸いです。
Webサイト制作の工程
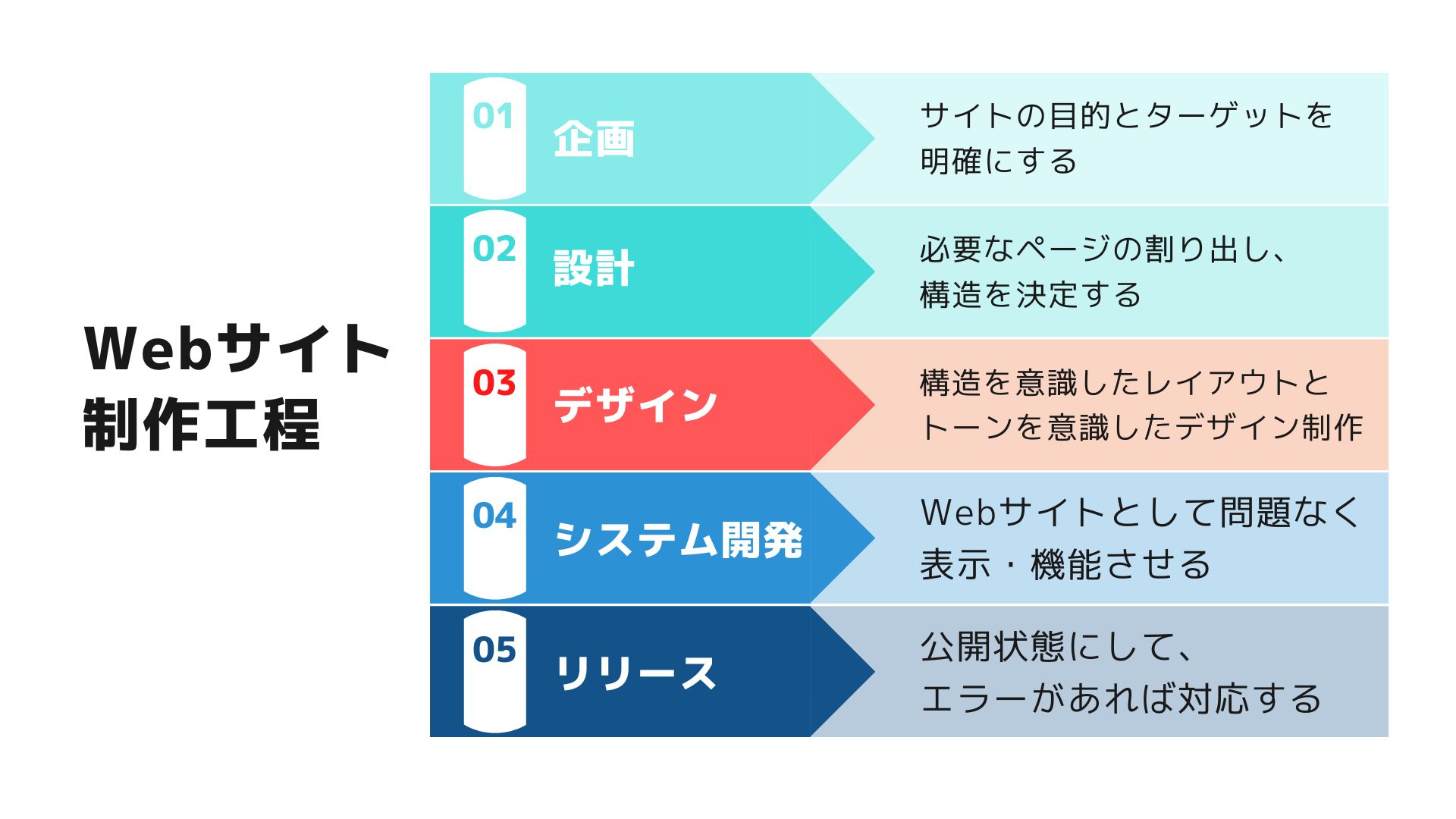
デザインを含めたWebサイトの大まかな制作工程は、下記図の通りです。

デザイン制作は、企画と設計で設定した目的やターゲットを元に行います。そのため、企画・設計部分では、出来る限り方針となる軸がぶれないようにしっかりと固める必要があります。
また、Webサイト公開時にデザインが崩れることを防ぐために、システム開発と連携しながら進行することをオススメしています。特に、Webサイト内で画像やイラストを拡大表示するアニメーションが入る場合などは、最大の大きさも想定した上でデザインをする必要があります。最終的に実装される演出や機能をシステム開発側とこまめに確認しながら進めることで無駄な修正作業の発生を防ぐことができるため、しっかりと連携を取りましょう。
デザインの進め方
デザインの制作は大きく「ワイヤーフレーム」と「デザインカンプ」の2つに分けられます。
ワイヤーフレーム
まず、最初に取り掛かるのが「ワイヤーフレーム」の作成です。
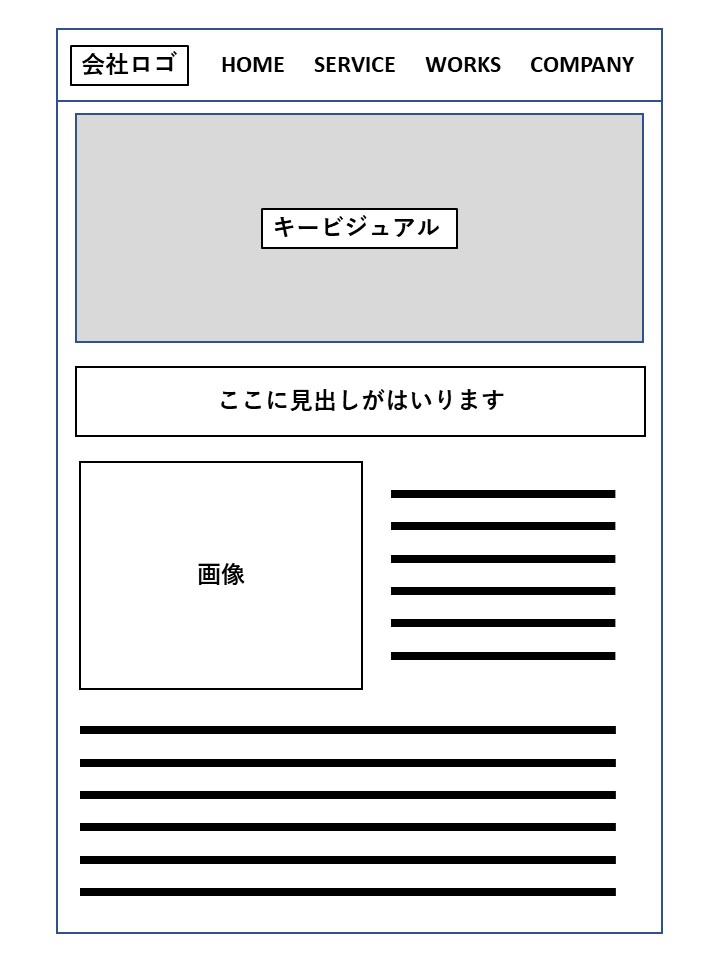
ワイヤーフレームは、Webサイトのレイアウトを決める設計図のようなものです。ページ上のどの位置で何をどのぐらいの大きさを見せたいのかを大まかに表します。ここでは、細かな配色やフォントなどの細かなデザインは決めず、レイアウトのバランスやページ内をスムーズに移動できるかどうかを確認します。
また、企画段階で決めた目的や設計とズレが無いように、この時点でメンバーやクライアントとレイアウトを確認しておくことが重要です。

デザインカンプ
次に、「デザインカンプ」の制作を行います。
デザインカンプは、ワイヤーフレームで決めたレイアウトを元に実際のサイトで表示されるデザインを制作していきます。
この工程では、具体的な配色やフォントを決めるほか、必要素材を集める作業もあります。素材は写真やイラストだけではなくサイトに掲載する文章も素材に含まれます。特に文章は、長すぎたり短すぎたりして、ワイヤーフレームで想定したレイアウトとズレが発生する可能性があるため注意が必要です。
デザインカンプ完成後は、システム開発が行われWebサイトが制作されます。そのため、デザインカンプ制作工程では、デザインのトーンがターゲットや当初の企画意図とずれていないかをメンバーと確認しましょう。また、その際にレイアウトのズレや文字の誤字脱字が無いかなどを複数人で確認することで細かいミスを防ぐことができます。
制作ツール
ワイヤーフレームやデザインカンプ制作は、特化した制作ツールを使うことで効率的に進めることができます。ここで代表的なツールを2つご紹介します。
特に、今後Webデザインに直接携わる方やリスキリングの一環でデザインに携わる方も参考にしていただければと思います。
Adobe XD
Adobe XD(以下「XD」)は、Adobe社が開発したWebサイトやモバイルアプリケーションのデザインツールです。Adobe社は、PhotoshopやIllustratorといったデザインや写真加工に特化したアプリケーションで馴染みのある方も多いのではないでしょうか。
当初は、WebデザインでもPhotoshopやIllustratorが活用されていましたが、Webデザインに特化した形で開発されたツールがXDです。
XDは、これまでリリースされたAdobe社のアプリケーションよりもさらに直感的に使いやすくなっている点とWebサイト制作に特化した機能が特徴です。そのため、デザイナーだけではなく企画や設計段階でアイデアを伝えるために活用している方も多くいます。
また、XDには制作物の共有機能があるため、制作したデータをチームに共有することができ、指定したユーザーはコメントを残すことができます。
そのため、制作に関するコミュニケーションをスムーズに行うことができます。他にも、スマートフォン向けのサイトを作る際、スマートフォンにXDのアプリをインストールしておけば、実際のサイズ感を確認しながら編集することが出来ます。
Figma
Figmaは2006年にアメリカでリリースされたデザインツールです。
特徴の一つとしてブラウザ上で編集が可能という点が挙げられます。ネット環境があればブラウザを立ち上げてどこでも制作ができ、URLを共有することで複数のユーザーと作業が可能なため、チーム制作として向いているツールです。
このFigmaは無料のプランもあり、導入コストも低いことからアメリカを中心に大きな注目を浴びました。MicrosoftやTwitterといった海外企業では、すでに導入が進んでおり、2022年7月27日には、日本語版のFigmaが発表されたことから今後国内でも話題になると予想できます。
さらに、9月にはAdobe社がFigmaを買収したことにより今後XDとFigmaそれぞれの強みを活かしたサービスも期待されます。
@FigmaJapan Communityの皆さん、今日は皆さんにお知らせがあります。@Figmaが@Adobeによる買収に合意したことを、ここにご報告いたします。https://t.co/tZK3K6B7er
— Yuhki Yamashita (@yuhkiyam) September 15, 2022
まとめ
いかがでしたでしょうか?
今回はWeb制作におけるデザインに関してご紹介しました。今回の要点を改めてまとめさせていただきます。
・「企画」「設計」で決めた内容を元にデザイン制作を行う。
・「ワイヤーフレーム」でレイアウトの設定を、「デザインカンプ」で実際に表示される詳細を制作する。
・Adobe XDやFigmaと言ったデザインツールを活用してデザイン制作を行う。
今回のブログでもお伝えしたようにデザインは、他の工程と連携して一貫した制作を行うことが重要です。アクアスターでは社内にWebサイトを一貫して制作できる体制があります。デザイナーはもちろん、企画からシステム開発までトータルでのご提案が可能です。
Webサイトのデザインリニューアルをお考えの方から、サイト全体に関して課題をお持ちの方までお気軽にお問い合わせ下さい。
またアクアスターはWebサイトだけでなく、SNSや広告運用、動画の制作からAR/VR展示会等、お客様の課題に応じて様々なソリューションをご提供しております。Webサイト制作と連携・複合したご提案も可能ですので、下記ページからお気軽にご連絡下さい。