アクアスター技術ブログvol.20 「知ってる?使ってる?レイヤー合成!」
2023/06/29

こんにちは!
社内イラストレーターの田中です。
みなさんはイラストを描く際、「レイヤー合成」って使っていますか?ソフトによっては「ブレンドモード」とか「描画モード」と呼んだりします。デジタルイラストならではの機能で、イラストの雰囲気が劇的に変わり、とても便利ですよね。
でも、実際このモードって切り替えると何が起きるの?どういう処理がされているの?よくわからなくてこのモードしか使ったことがない…という方も多いと思います。
今回は、Adobe Photoshop 2022(Mac版)を使いながらイラスト制作において重要な機能である「レイヤー合成」について詳しく解説し、どんな場面で利用できるかをご紹介していきます。
※Photoshopにおいてレイヤー合成は「描画モード」と設定されている為、今回のブログでは呼び方を「描画モード」で統一し、カラーモードはRGBに設定してイラストを作成しています。
目次
そもそも描画モード(レイヤー合成)って何?
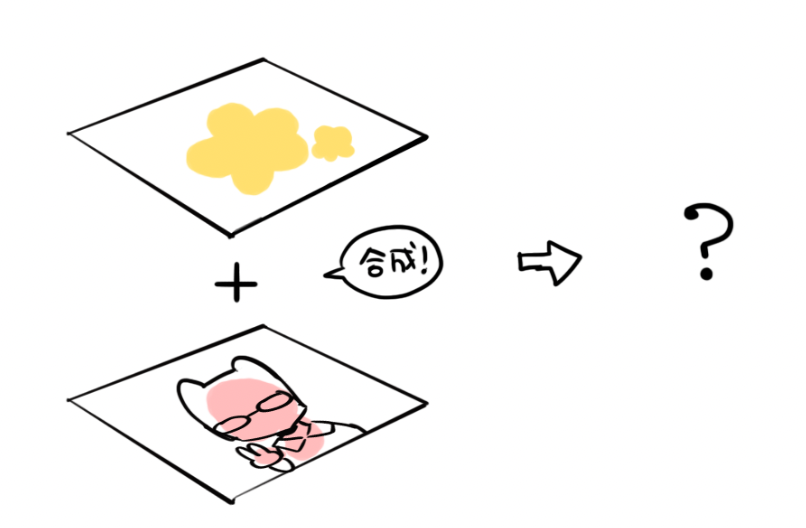
描画モードとは特定のレイヤーもしくはフォルダを、その下のレイヤーに対してどのように合成するかを決めるものです。

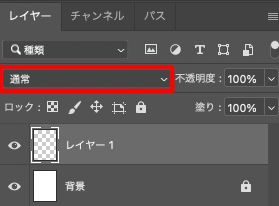
Photoshopだとレイヤーパネルの上の方で描画モードを切り替えられます。

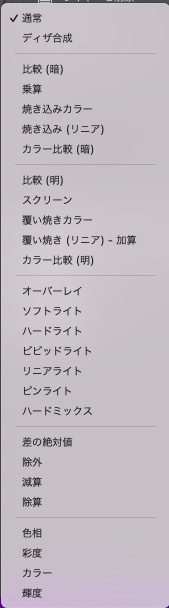
試しにプルダウンを開いてみると…

めちゃくちゃ多い!!何と全27種類もあります。
これだけあると何があるのか覚えるのも大変ですね。
ですがイラスト制作に限って言えば、覚えておくべき描画モードは多くありません。
今回は、実際のイラスト制作でもよく使う描画モードを中心に、どんな合成処理がされているのかを解説し、実際にどの様に使うと便利なのかを見ていきます。
実際に使ってみよう!
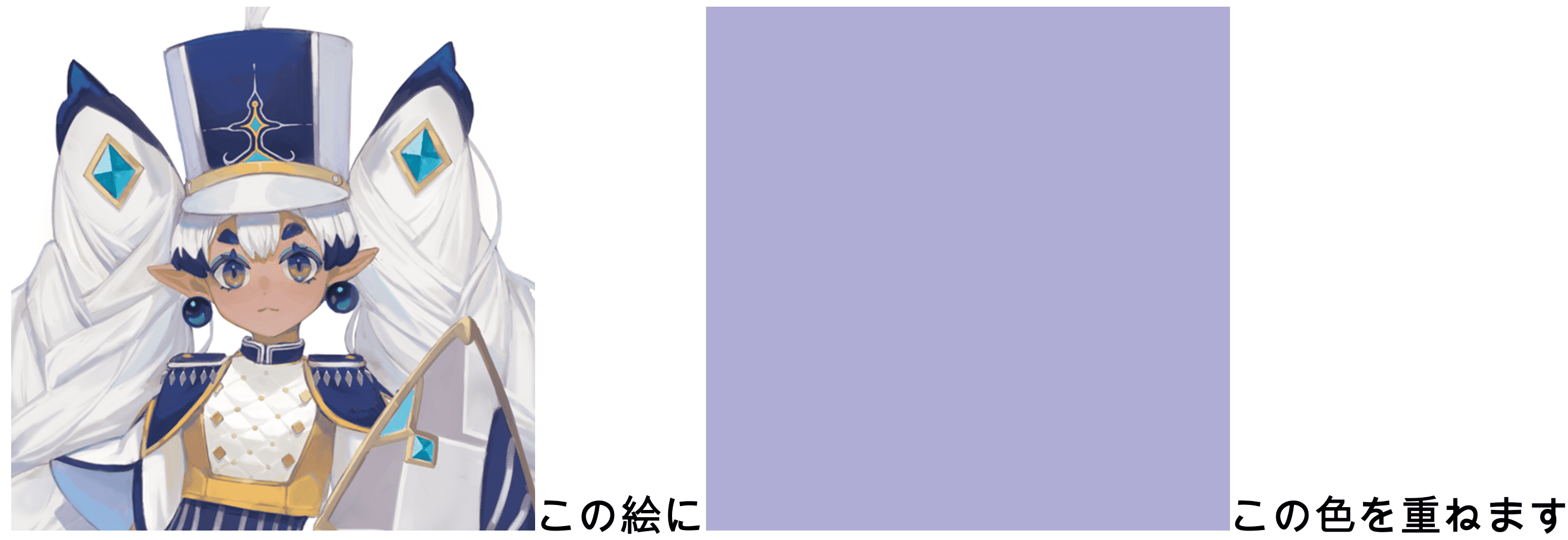
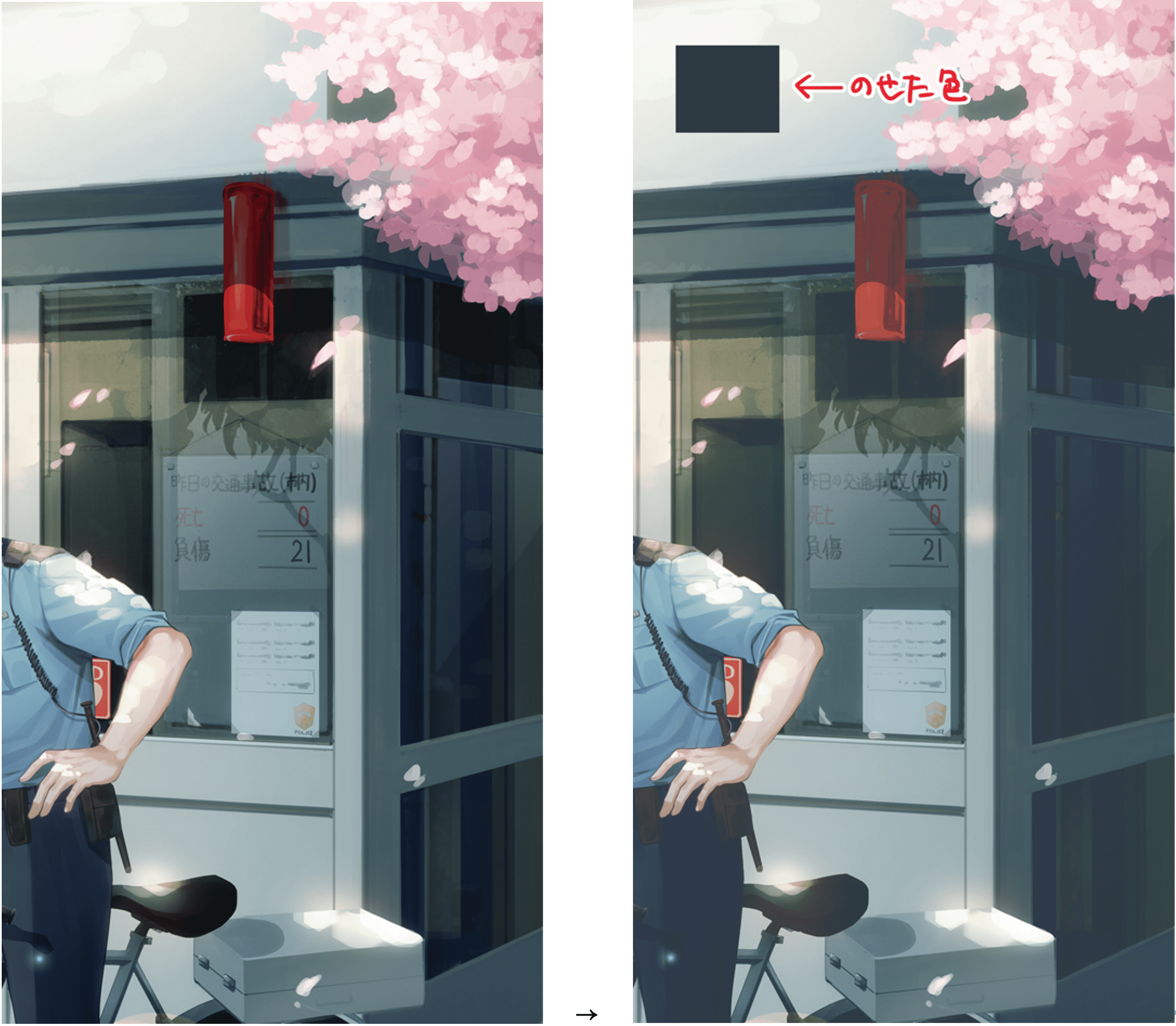
こちらの弊社社員が描いたイラストに、同じ色を乗せて見ていきましょう。

使う度 ★★★ 【乗算】

上のレイヤーの色が重なって暗くなります。
色がついているセロハンを重ねて見たような感じに近い印象です。
上のレイヤーに白を重ねると何も起こらず、黒を重ねると真っ黒になります。
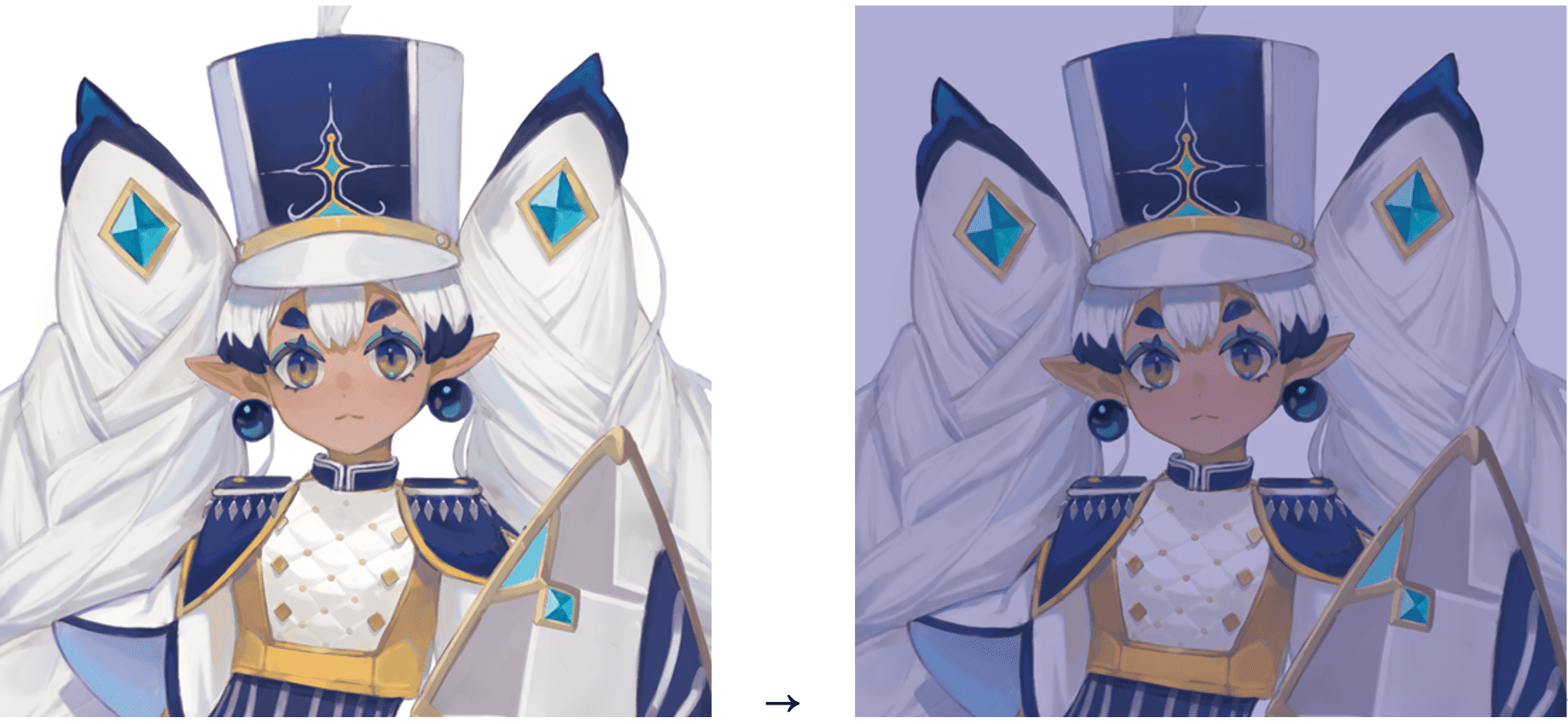
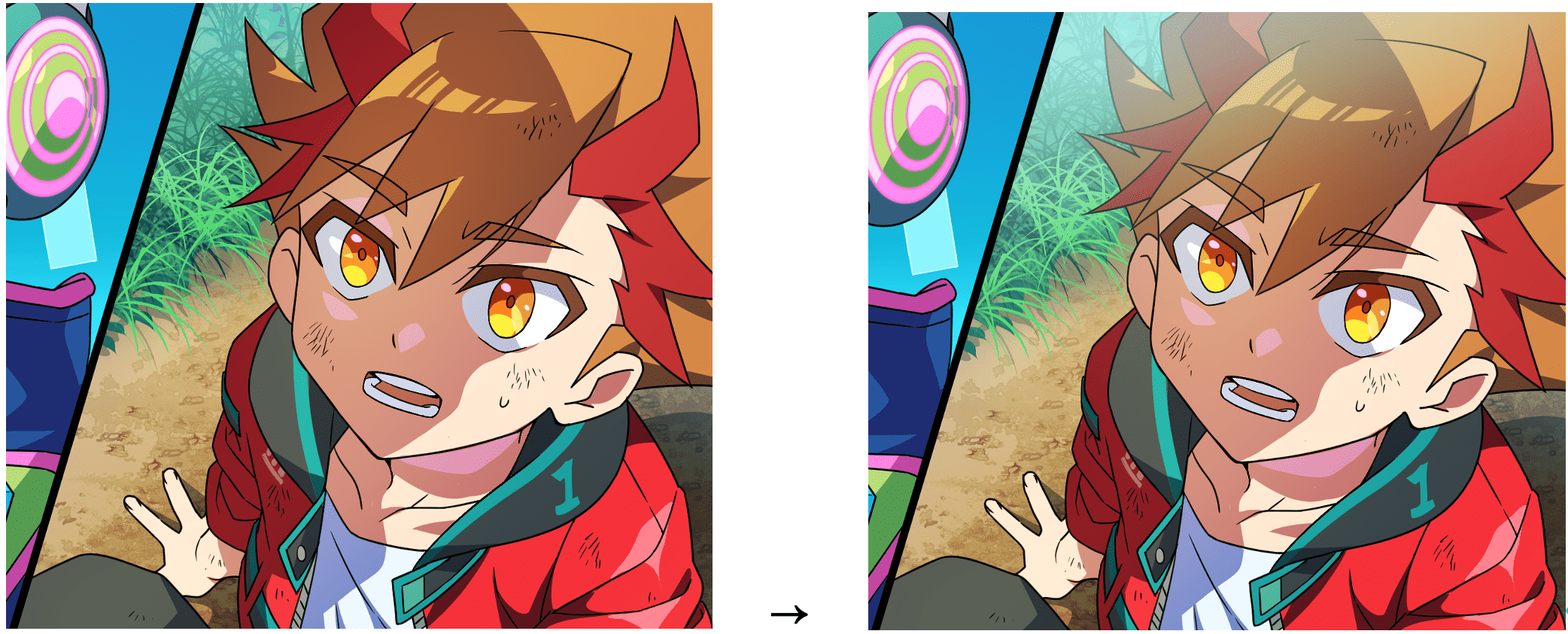
主にキャラクターの影色に使ったり、背景とキャラクターを馴染ませたりする為に使用されたりすることが多く、例として下記のイラストをご覧ください。

キャラクター全体に背景の赤っぽい色のレイヤーを乗せたことで、キャラクターが自然に背景に溶け込みました。
使う度 ★☆☆ 【焼き込み(リニア/カラー)】

左が焼き込みカラー、右が焼き込みリニア
「焼き込み」は先程の乗算よりもさらに強く暗い色になることが特徴です。
コントラストが上がることでバキッとした仕上がりになります。
リニアよりもカラーの方がさらに強く、白地に色が乗らないのが特徴に挙げられます。
焼き込みという名前通り、焼印のように濃く、焼きつけられたような合成感です。ちなみに、この焼き込みという言葉は元々フィルムで写真を現像していた時に、フィルムの露光量を増やして色が濃くする作業を「焼き込み」と言ったことに由来していると言われています。
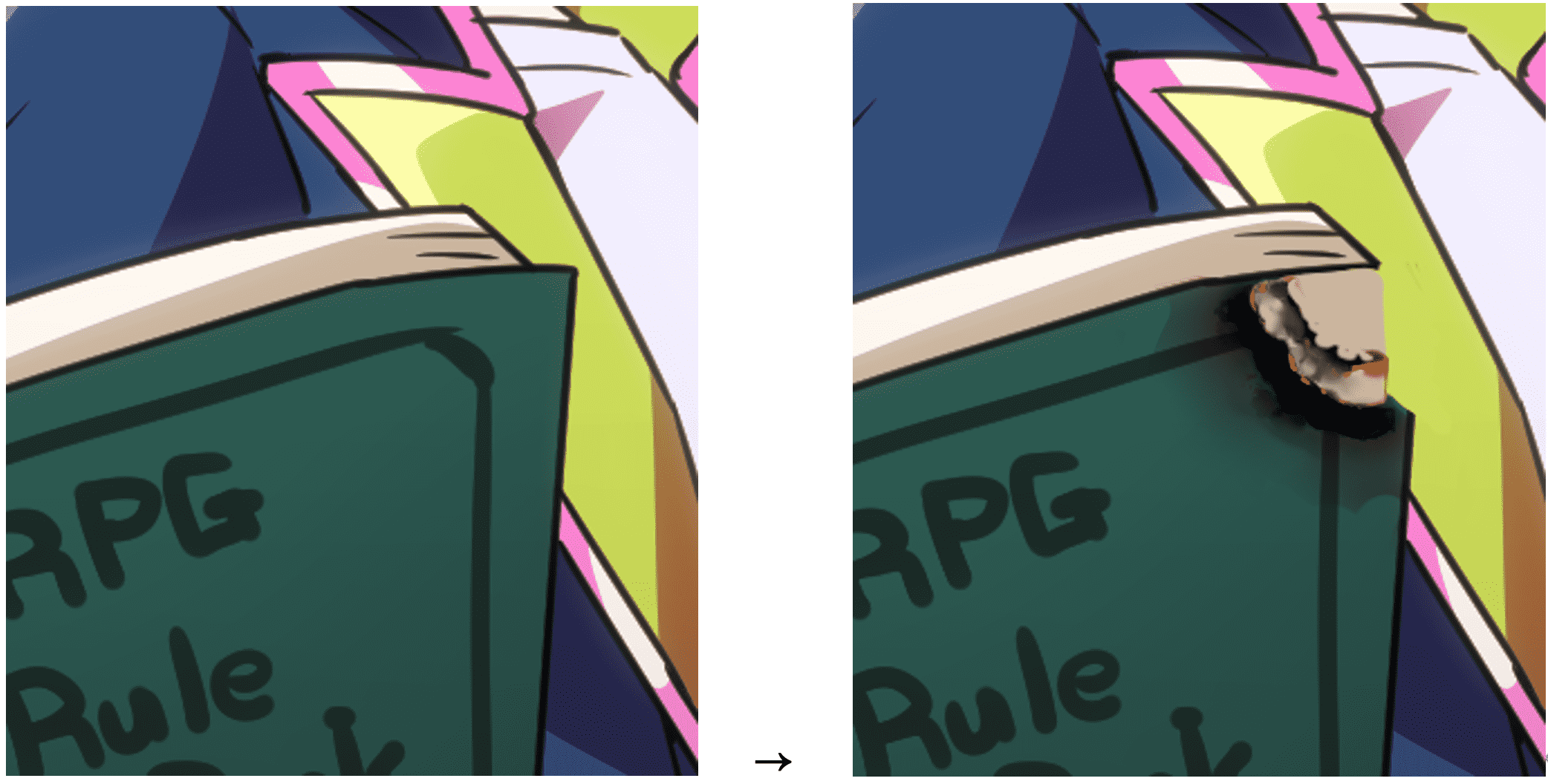
強いコントラストや艶感を出したいパーツや、焼け焦げた描写などにオススメです。

上のイラストではオレンジと黒の焼き込みを入れて焼け焦げを作ってみました。

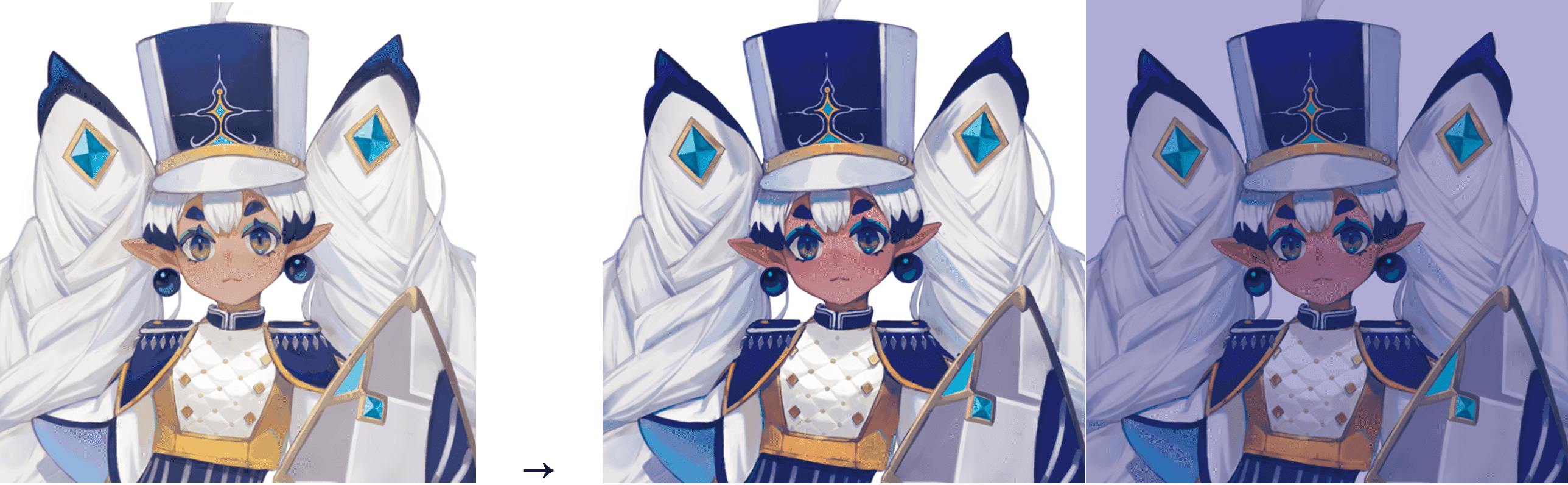
「スクリーン」では乗算の逆で、乗せた色に合わせて明るくなります。
この場合に上のレイヤーに白を重ねると真っ白で何も見えません。
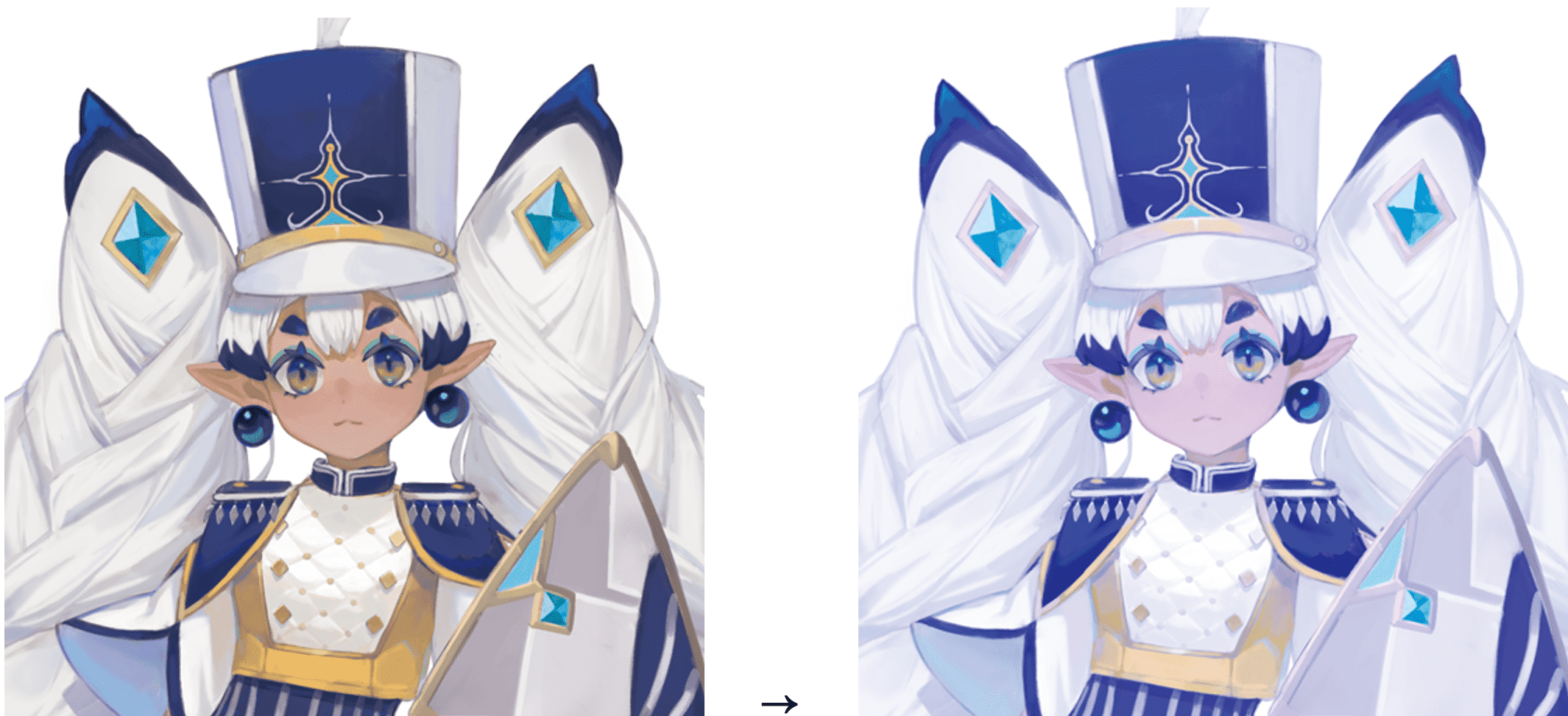
主に光の当たる部分に使ったり、空気遠近法として後ろのモチーフを霞ませたりする用途に活用できます。

イラストの上部に薄い水色のスクリーンを入れてみました。これにより日差しを浴びているように演出できます。
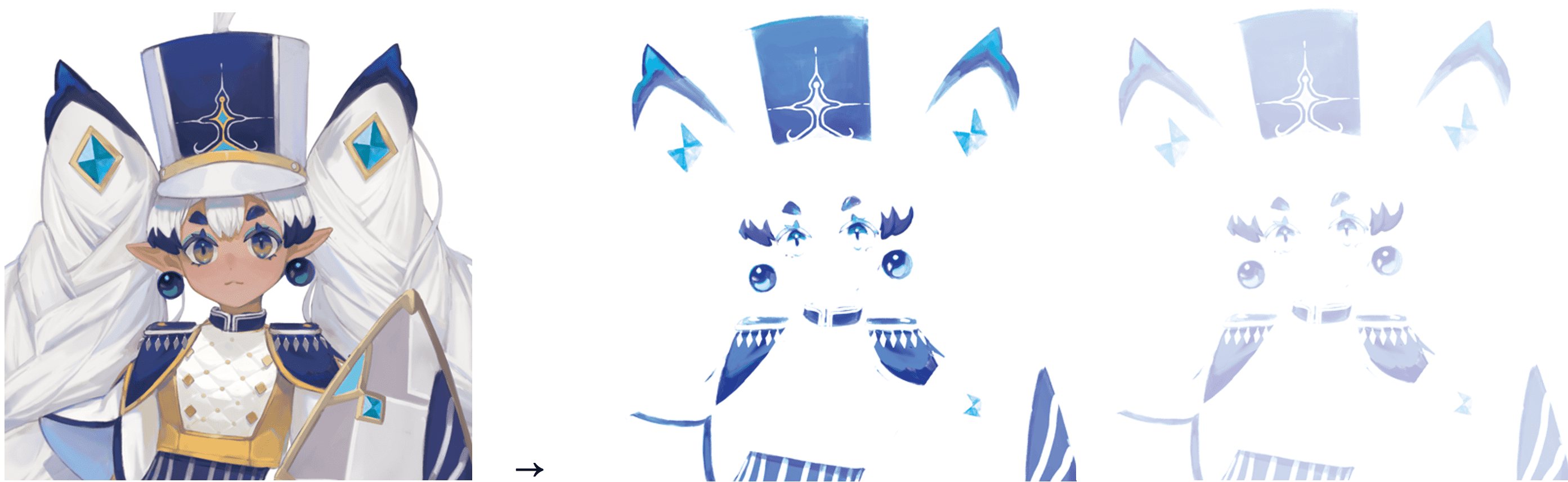
使う度 ★★★ 【覆い焼き(リニア/加算-カラー)】

左がカラー、右がリニア 乗せた色が薄めだったので色飛びがすごいです。
焼き込みの逆のことが起こり、スクリーンよりもさらに強く明るい色になります。
下のレイヤーが明るい色だとかなり白飛びしやすいです。
強い発光感が出るので、ぼかしブラシなどで光らせたい部分に乗せると一気に光の反射や光沢感など、光を表現することができます。(Photoshopの場合はレイヤースタイルから「透明シェイプレイヤー」のチェックを外すと綺麗に発光します。)

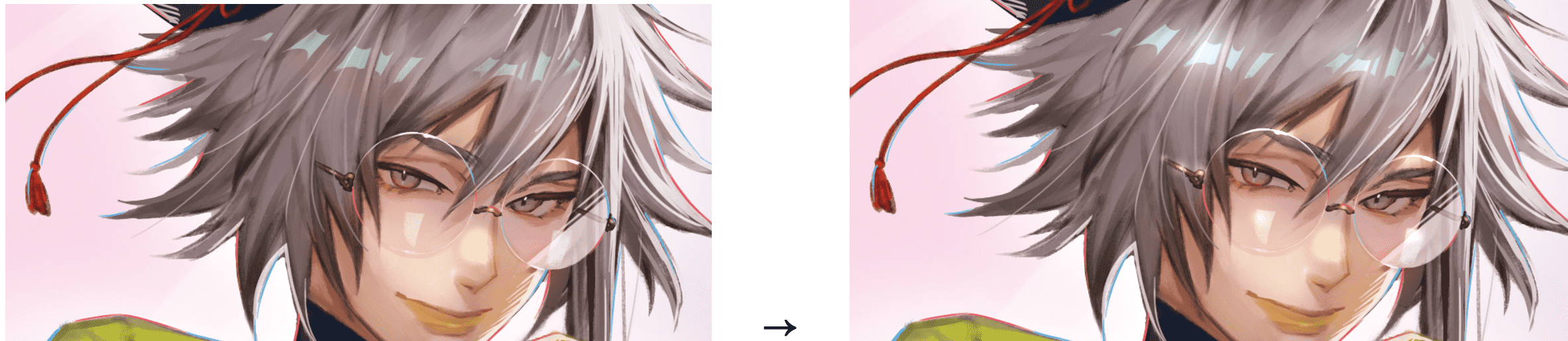
メガネにポイントでふわっと入れてみました。キラリと光ってメガネのパーツが目立ちます。
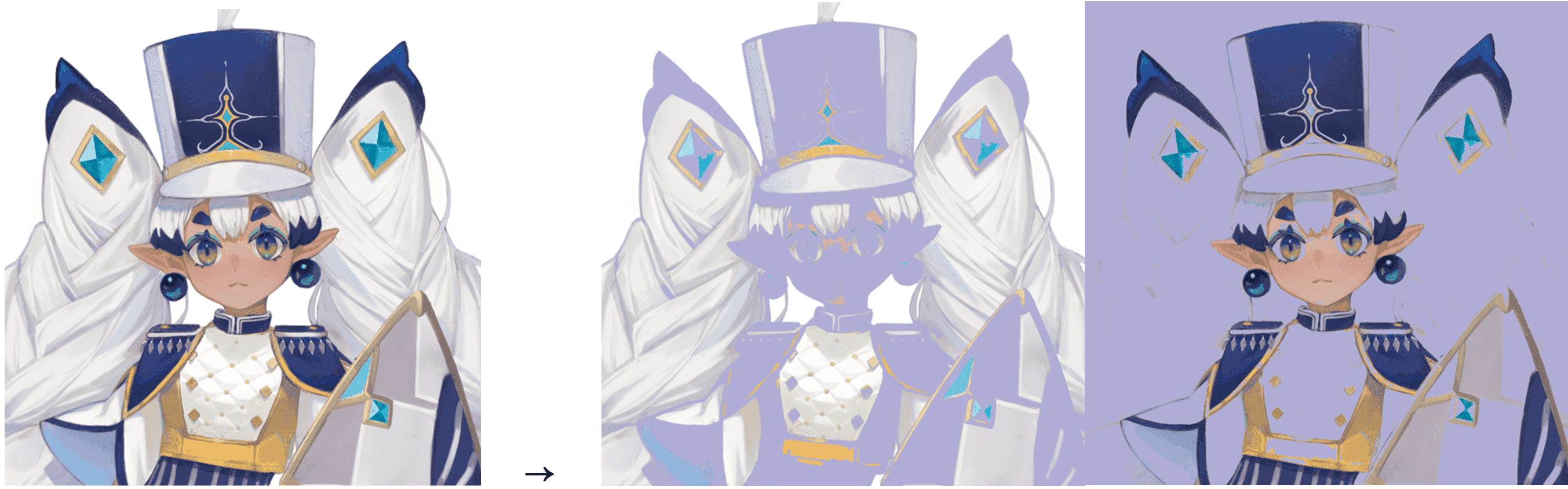
使う度 ★☆☆ 【比較(明/暗)】

左が比較(明)、右が比較(暗)。効果が適用されている範囲が綺麗に逆ですね!
下のレイヤーと比べたときに上のレイヤーの色が明るかった場合、その色が反映されるのが比較(明)、暗かった場合に反映されるのが比較(暗)です。
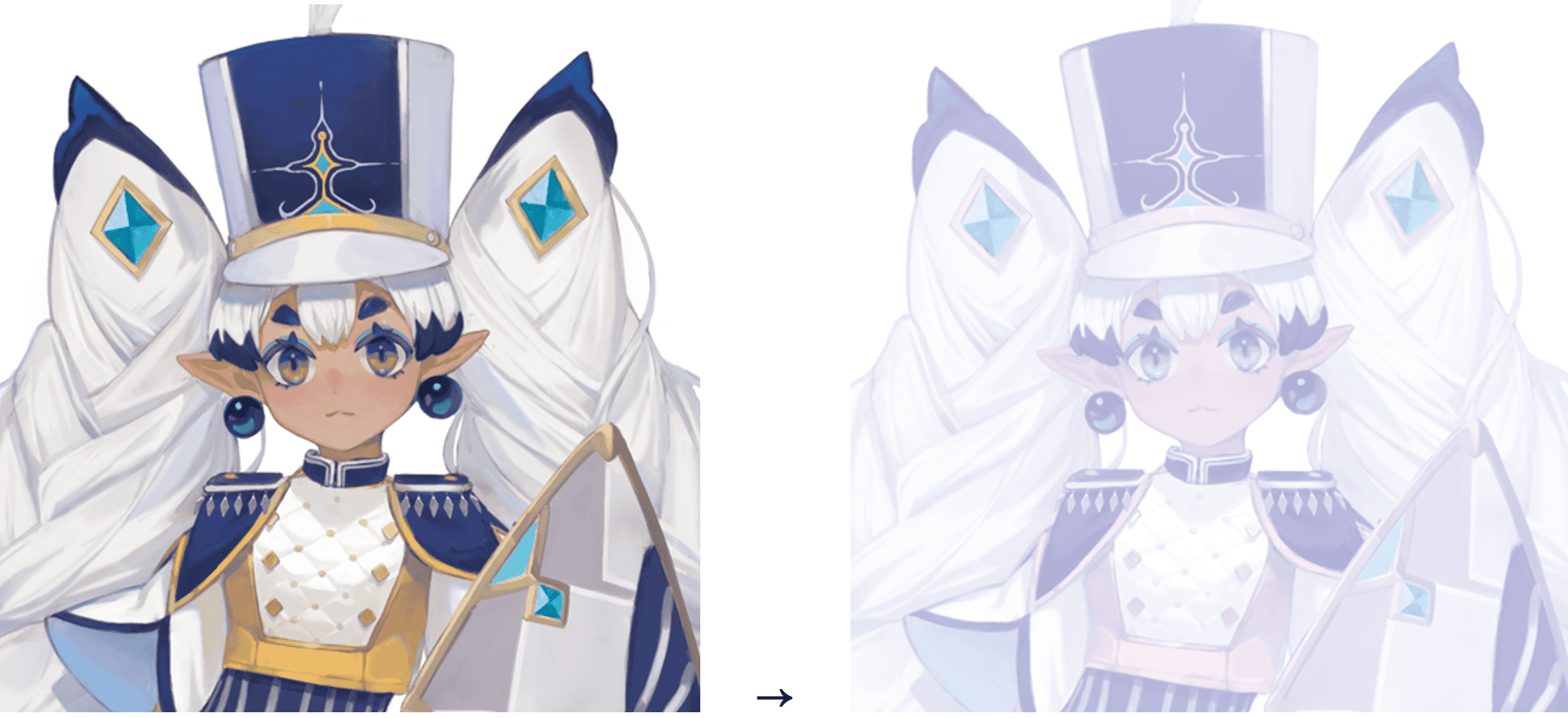
どういう合成なのか理解すると使い勝手のいいモードになります。イラストで利用する場合背景描写等によく使用されます。影色を比較(明)で全体に統一すると空気感を演出できます。また、例えば写真加工の場合では時間を置いて同じ場所を撮影した際の天体写真の合成等にも便利です。

上の図のように、比較(明)を使い沈んでいる暗い部分が一定の色で潰されることで、コントラストが弱まり、空気遠近的な効果が出る他、褪せたノスタルジーな雰囲気などを演出できます。
使う度 ★★★ 【オーバーレイ】

明るい色はスクリーンと同じでより明るく、暗い色は乗算と同じでより暗くしながら、コントラストを強め鮮やかに色味が乗るのが「オーバーレイ」です。
陰影表現や画面の統一感出し、グリザイユ画法での利用、テクスチャー表現など、イラストを鮮やかに見せるために多く利用できるモードです。
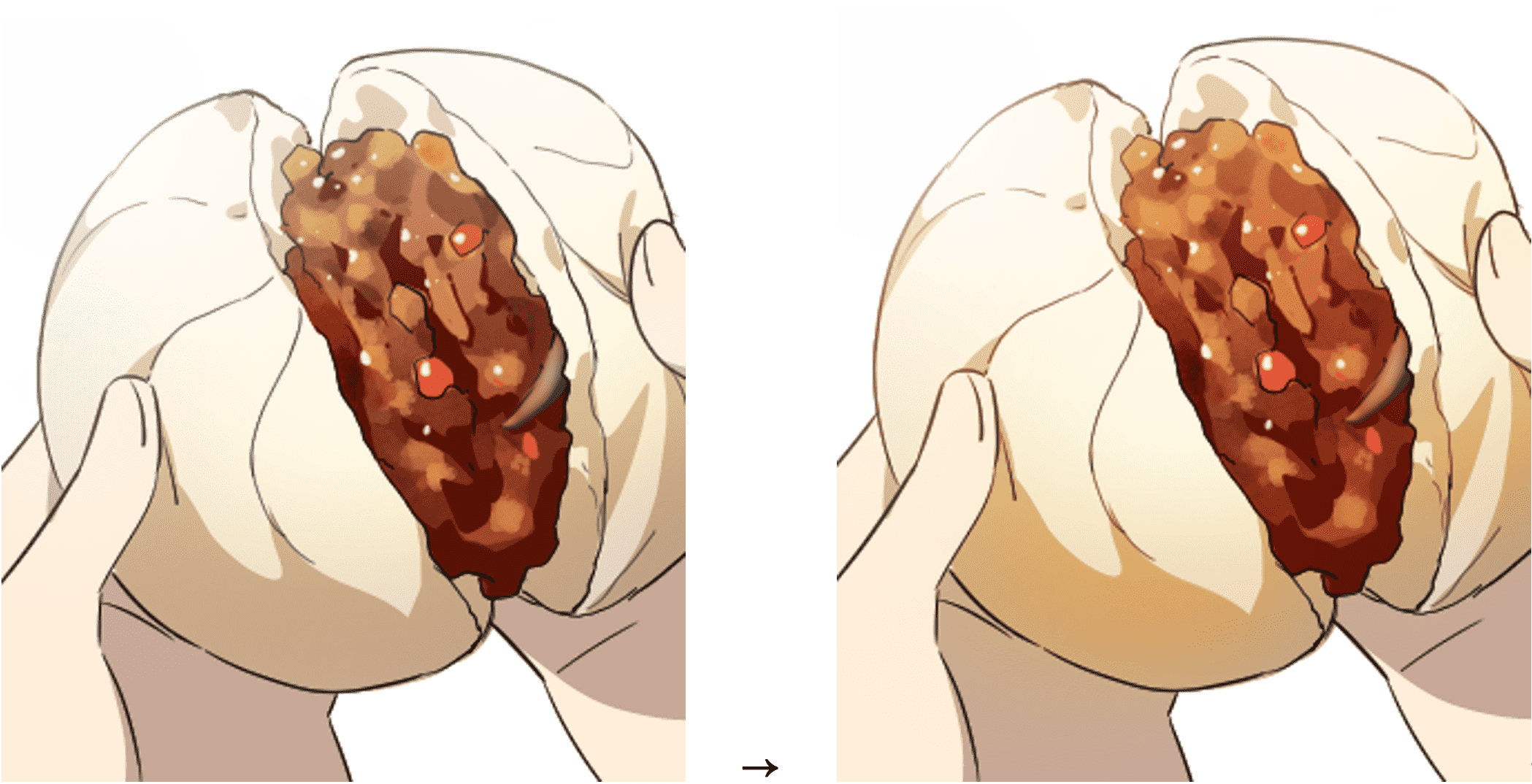
個人的には食事のイラストにオレンジのオーバーレイをかけると一気に温度感が増し、よりおいしそうに変化するので、楽しくて好きです。
ちなみに、別の描画モードの「ソフトライト」はオーバーレイの効果が少し弱い版と言えます。
オーバーレイほどハイコントラストにしたくない…という時に便利です。

全体的にオレンジをふんわりかけると一気に温度があがって美味しそうに…
レイヤーを上手に合成して魅力的なイラストを作ろう!
いかがでしたか?
今回はイラスト制作において使う機会のある描画モードについてピックアップして解説しました。
併せてこちらの記事もオススメです!
アクア技術ブログvol.5 「イラストの印象をガラッと変える 一枚のイラストの時間を変えるイラストメイキング」
イラストの細部はもちろん、全体のトーンなど一気に雰囲気を変えられるのが描画モード(レイヤー合成)です。是非皆さんも参考の上制作に活かしていただければと思います。
アクアスターでは社内のイラストレーターチーム内で日々、今回ご紹介したようなイラストの制作技術を研究し、様々な要望にもお応えできるような制作体制を整えています。
30年以上培ったビジュアル制作の実績と経験をベースに、様々なタッチでの制作が可能です。下記のページからタッチやテーマ別にサンプルのダウンロードが可能となっております。Z世代に刺さる「ニューレトロタッチ」やインバウンドにも最適な「日本画タッチサンプル」等、多彩なラインナップを是非ご覧ください。
また、イラストだけでなくイラストを活用したキャンペーンやプロモーション全体の施策、デジタルコンテンツの企画提案も数多くお問い合わせいただいております。人気マンガやアニメとタイアップした施策では、弊社が描き起こす形でビジュアルを活用する事例などもございます。
イラストやビジュアルを使った施策を検討しているといった方は是非お気軽にお問い合わせください。