エンジニアから見た「このサイトが凄い!」その特徴と傾向を紹介!
公開日:2023/08/29 最終更新日:2023/08/29

こんにちは、デジタルクリエイティブユニットの稲垣です。
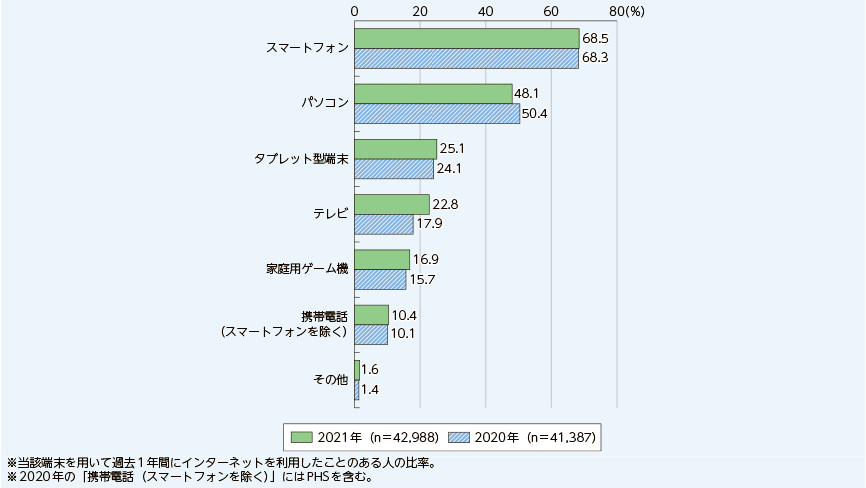
皆さんはWebサイトを見る時に、パソコンで見ていますか?それともスマートフォンで見ていますか?以前はWebサイトの閲覧はパソコンが中心でしたが、現在ではスマートフォンが主流になりつつあります。2021年の総務省統計によると日本国内では、約68%の人がWebサイト閲覧にスマートフォンを利用しており、パソコンを利用している人の約48%を大きく上回っています。

そのため、Web開発では、スマートフォンでの閲覧を前提とした画面開発が非常に重要です。今回のブログでは、スマートフォンで見るWebサイトの画面開発にスポットライトを当て、注目すべきサイトをエンジニアの目線からご紹介したいと思います。
目次
スマートフォン画面が基準のサイト
サントリーホールディングス株式会社『ほろよい』
こちらのサイトは、SP(以下Smart Phoneの略)画面を基準に作られており、PCではSP画面をほぼそのまま見る構成です。先程もお伝えしたように、Webサイトの閲覧はスマートフォンが主流になりつつあります。そこで生まれたのがSPサイトを優先で考えるという「SPファースト」思考のサイトです。今後はこの『ほろよい』のサイトのように、PCでは左右に帯が入ったようなデザインの「SPファースト」サイトが増えていくと考えられます。
横スクロールサイト
医療法人社団法人十二会『ゴリラクリニック』採用サイト
こちらのサイトは横スクロールのサイトになっています。
スマホでは上下に指を動かすことで画面が横に移動しますが、左右に動かすより上下に動かすほうがより片手での操作がしやすい印象です。
また、縦スクロールさせるサイトと比較してSPサイトとPCサイトの大きなデザイン上の変更が少ないことも制作側としてはメリットです。サイトの数としてはまだ少ないですが、デザイン上のインパクトも強く今後注目されるサイト構成の一つと言えます。
立体感や奥行きのある演出
ポケットモンスター スカーレット/バイオレット
Webサイトの最近の傾向として奥行きや立体感のある動きが増えていると感じています。
上記の『ポケットモンスター』の最新作ではサイトのトップで扉が開いて中に飛び込むような演出が印象的です。
KPR
また、ゲームやストーリーを楽しみながらNFTのコレクションや取引が可能になるプロジェクト『KPR』のサイトではトップに限らずサイト全体に迫力のある3D演出を加えています。中心になっているのは「transform: translate3d」などのウェブサイトの要素を上下左右前後と移動させる機能を使ったコンテンツです。
おそらくイラストやテキスト等の2D素材を3D空間上に配置して立体的に動かしているのですが、動画や3DCGを直接読み込むことに比べてとても軽く、Webで公開するコンテンツに適していると言えるでしょう。
特に、今後スマートフォンでのWebサイト閲覧割合が増えていくのに関連して、動画や3DCGなどの大容量なものよりも2D素材を3D空間上に配置して動かす軽量なコンテンツは増え続けると考えています。
まとめ
いかがでしたでしょうか?
今、サイトを作るうえでSPサイトを作ることは欠かせないものになっています。今後はSP画面を優先した「SPファースト」のサイトや、PCとSPのデザインが共通になる横スクロールサイトのようなサイトも増えてくるのではないでしょうか?
また、高品質な3DCGや動画を表示するのではなく、軽い2D素材を3DCGのように動かすことで、通信量を抑えた上でリッチな表現を行うサイトが注目されていくと考えています。
アクスターでは、Webサイトに関わる企画からデザイン・開発に至るまで一貫して対応が可能です。30年以上培われてきたビジュアル制作の強みと、デジタルコンテンツの開発力を活かしてユーザーにとって価値あるWebサイトの制作を心がけています。
Webサイト制作に限らず、サイトへの集客やSNSの運用といった施策に関してはもちろん、キャンペーンイベントの企画や運営といったリアルでの施策のご提案も可能です。特にARコンテンツやバーチャル展示会を活用した企画も得意としておりますので、ご興味のある方は是非お気軽にご相談、お問い合わせください。