【決め手は『色』】効果的な広告デザインの配色を大公開!
2023/06/20

私達が普段目にしている広告のデザインには様々な色が溢れています。これらの広告物に使われる色はそれぞれの配置や比率といった「配色」を意識して制作されています。しかし、広告デザインに初めて携わる方からすれば「配色を意識してデザインすると効果的!」と言われても、具体的に何をどう意識して配色をすれば効果的なのかわからないという方がほとんどではないでしょうか?
今回のブログでは、効果的な配色方法や意識するポイントをまとめてご紹介します。これからデザイナーとして携わる方はもちろん、制作系以外の職種でも広告制作物に携わる営業やマーケティング担当の方も是非抑えていただければと思います。
目次 [非表示]
色についての基礎知識
まず、色そのものについての基礎知識をご紹介します。
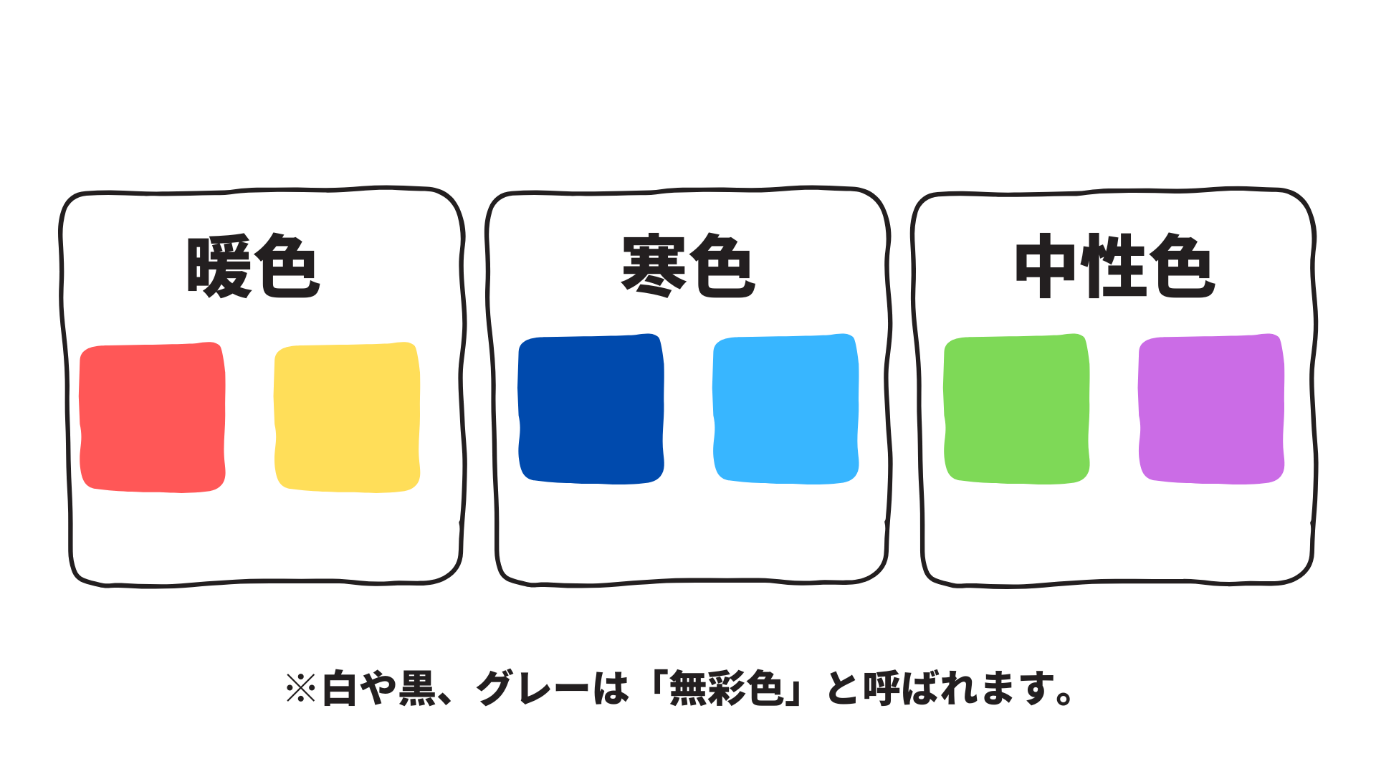
私達が目にする色はその色味で大きく3つの種類に分けられます。
○赤、黄色、オレンジなどの「暖色」
➔暖かさを感じる色と言われており、強調したい場所や大きく表現する際に使うのが効果的です。
○青、水色などの「寒色」
➔寒さや冷たさを感じさせる色で、同時に暖色と比較して小さく遠くにある印象を与えます。その為、控えめなイメージを持たせることができます。
○それ以外の緑、紫等は「中性色」
➔「中性色」は暖色・寒色のように寒暖を感じることが無い色とされています。その為、前提の印象に縛られずデザイン的な観点で目を引くことが出来る色とされています。

配色ではこの3種類の色を上手く使い分ける事で、伝えたい表現を視覚的にも印象づけることが可能であり、色が与える心理的な印象も意識すると更に効果的です。
配色のポイント
次に実際に配色する際に抑えておきたいポイントをいくつかご紹介します。
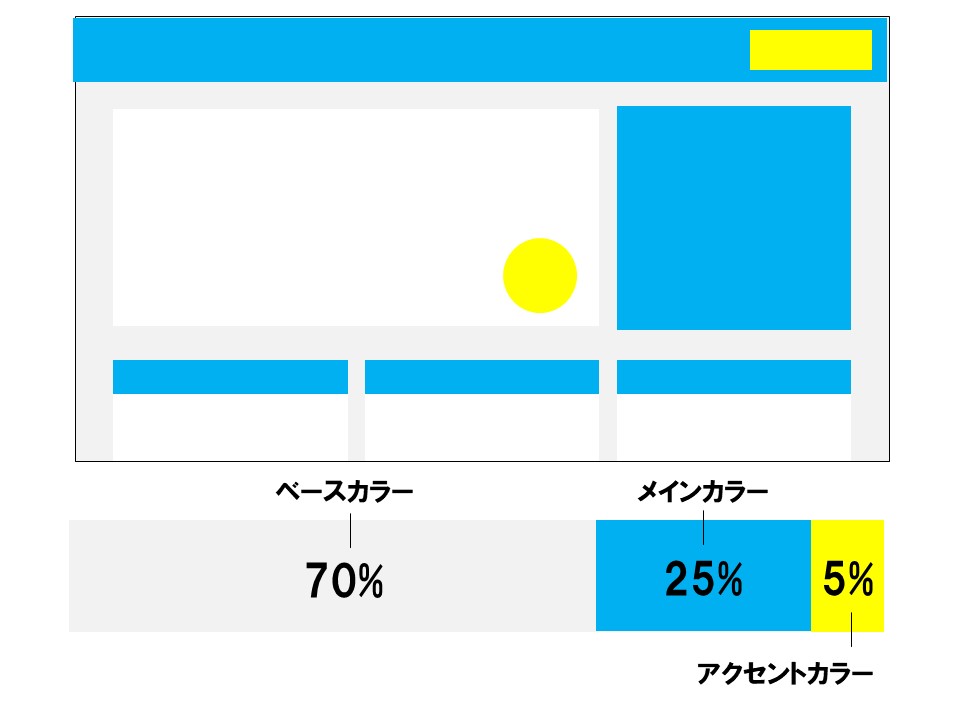
配色比率「70:25:5」の法則
配色する際にまず覚えておきたいポイントが「70:25:5の法則」です。
これはデザインの中の色味を「ベースカラー70%:メインカラー25%:アクセントカラー5%」 という割合で配色をすることで、バランスの取れたデザインにする法則と言われています。

ベースカラー:
主に背景等で使われ、最も広く配置されることが想定される色です。デザイン上はこのベースカラーの上に文字や画像が配置されるため、白や黒の他に明るい色や淡い印象の色が選ばれることが一般的です。
メインカラー:
広告デザインの印象を決める色です。ターゲットに与えたい印象を加味して、決められる色となります。例えばコーポレートサイトなどではロゴなどのブランドカラーを取り入れることで、ユーザーに一貫した印象を与えます。
アクセントカラー:
デザインの中で特に目立たせたい場所や強調したい部分に配置される色です。メインカラーと比べた時に対比が強調される色である必要があります。
色の数は必ずしも3色にはっきり分ける必要はありません。メインカラーやベースカラーの中で、微妙な濃淡をつけてデザインに活かすことは可能です。ただし、配色の際には多くても5色以内に抑えてデザインすることが推奨されています。色が絞られることでバラバラな印象を与えずにすっきりとした印象を与えることが出来ます。
目立たせたい箇所を認識させる
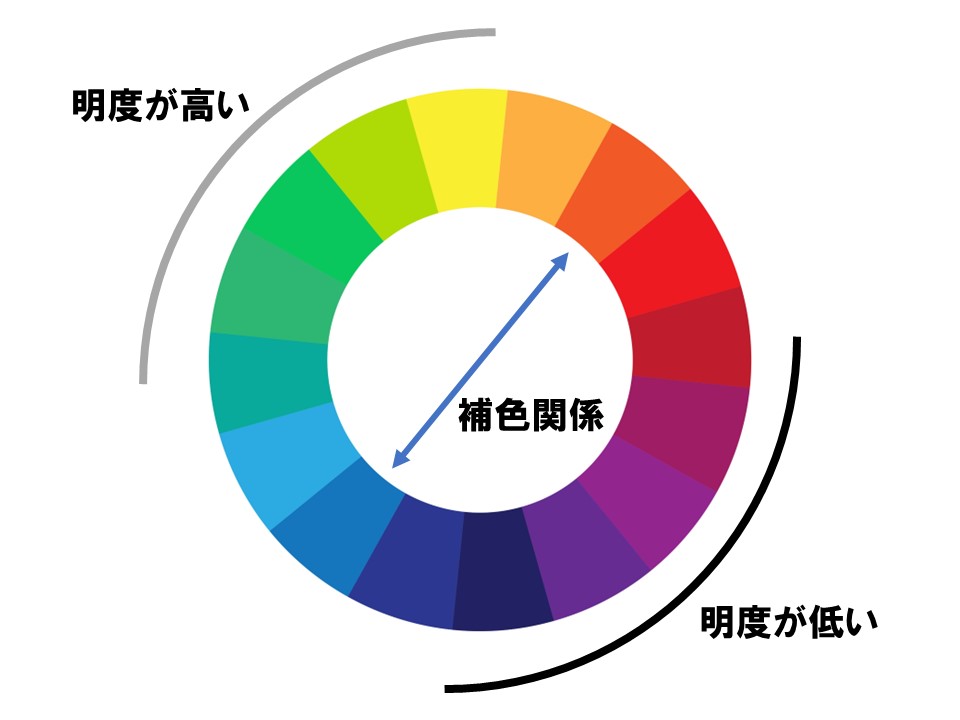
次に、見てほしい場所に目線を移動させる為に「明度差・補色関係」を意識することが重要です。
まず「明度差」の「明度」とは文字通り色が持つ明るさの度合いです。最も暗い0から明るい10までの数字で示されており、白が10とすると黒が0となっています。他の色では青色と黄色では黄色の明度が高くなるなど、どの色でも「白黒にした時の明るさの差」と思っていただくと分かりやすいかもしれません。
この明るさの差が「明度差」です。目線を向けさせたい箇所とそれ以外の色の明度が近くなってしまうと、アクセントとして目立たず分かりにくい印象となります。

次に「補色関係」についてご紹介します。
色が持つ「赤」「青」「緑」といった色味そのものを「色相」と呼び、色の類似性や規則性に従って並べたものが「色相環」と呼ばれる色の円です。(下図参照)
この「色相環」で反対に位置する色が「補色」です。対称的な色同士の「補色関係」を上手く使用することでそれぞれの色を引き立てて見せることが出来ます。
ここでご紹介した「明度差」と「補色関係」を意識することで色同士の差を引き立たせることができます。その結果、目立つ箇所として視線が誘導されることになります。
ブランドやターゲットに合った配色を心がける
最後に、会社や商品・サービスのブランドが持つイメージと一致した配色になっていることが大事です。コーポレートサイトであれば企業のロゴで使用されている色を意識した配色になっているか、商品を宣伝するチラシであればパッケージの色味と真逆の色を配色していないか…等に気をつける必要があります。
どれだけ美しいビジュアルでも、伝えたいメッセージやイメージに一貫性が無ければデザインとしては意味がありません。そして、そこに想定したターゲットの趣味嗜好・属性等を加味した配色になっているかどうか含めて検討することが重要です。

色の持つ心理的効果を知る
色が人々に与える心理的効果については心理学からのアプローチを中心に様々な研究が行われています。しかし、時代的・文化的・地域的な背景にもよって与える効果や結果も大きく異なるため統一された見解はまだまだ出ていない状態です。
その中でも代表的な色の持つ心理的効果についてまとめてご紹介します。
赤色の心理的効果
赤色はエネルギー、情熱、緊急性を象徴します。視覚的に目立ち、購買意欲を高めるため、セールやプロモーションに多用されます。例えば、有名外食チェーンや清涼飲料水メーカーのロゴに使われているように、食欲を刺激する効果もあります。
青色の心理的効果
青色は信頼性、冷静さ、安心感を与えます。金融機関やIT関連、テクノロジー系ブランドに多く使用される理由の一つです。ただし、冷たさや遠距離感を感じさせる場合もあるため、適切なバランスが求められます。
黄色の心理的効果
黄色は幸福、エネルギー、創造性を象徴します。注目を引く力が強いため、警告表示や注意喚起に使われることが多いです。しかし、過度に使用すると不安感を与えることもあるため、使い方には注意が必要です。
緑色の心理的効果
緑色は自然、健康、安定を象徴します。環境保護や健康志向のブランドに多く使用されます。現在ではSDGs、エシカル消費といったキーワードの中での活用も目立ちます。また、目そのものにも物理的に優しく、リラックス効果もあります。

オレンジ色の心理的効果
オレンジ色は活力、興奮、親しみやすさを象徴します。消費者に対してフレンドリーな印象を与え、行動を促進する効果があります。
紫色の心理的効果
紫色は高貴さ、創造性、神秘を象徴します。高級感を演出したいブランドや、クリエイティブな業界で多く使用されます。
黒と白の心理的効果
黒は洗練さ、力、エレガンスを象徴し、白は主に純粋さ、清潔さを表現します。対照的な色を組み合わせることで、視覚的に強い印象を与えます。多くの高級ブランドがこの配色を採用しています。
まとめ
いかがでしたでしょうか?
今回のブログでは広告デザインにおける「配色」についてご紹介させていただきました。改めてポイントを下記にまとめさせていただきます。
・「ベースカラー70%:メインカラー25%:アクセントカラー5%」の比率を意識する
・「明度差」と「捕食関係」を加味して目立たせたい場所に目線を向ける
・自社ブランドや商品のイメージ、ターゲットの志向を加味した色を選ぶ
今回ご紹介したポイントはあくまで原則的なものであり、広告で取り扱うブランドや商品の持つコンセプトによって変わることもあります。また、同じ色の組み合わせであったとしても地域によって受け取られ方が変わったり、時代の変化で色の持つイメージが変化したりすることもある為、注意が必要です。
アクアスターでは30年近く広告を始めとした様々なデザインに携わってまいりました。グラフィックデザインは勿論、キャラクターデザインからWebデザインに至るまで常に時代とターゲットに寄り添ったクリエイティブをご提供しております。
弊社がご提供しているクリエイティブのサービス内容やポートフォリオ、イラストのタッチサンプルを下記のページから無料でダウンロードが可能です。デザイン関連でお困りの方は是非一度ご覧いただければと思います。
また、デザインだけではなくデジタル施策からリアルイベントまでも含めたプロモーション施策を一貫して企画・制作が可能です。クリエイティブのポイントを抑えながら、最新の技術と「価値体験」を重視したプランニングで最適なソリューションを提供させていただきます。お気軽にご相談、お問い合わせいただければと思います。