アクアスター技術ブログvol.13 photoshopの便利な機能・小技!
2022/06/15

こんにちは。社内イラストレーターの伊藤です。
今回のアクアスター技術ブログではPhotoshopの便利なテクニックとして、
実演を交えながら以下の2つの小技を工程ごとに紹介していきたいと思います!
① パッチツール機能で簡単オブジェクト消去の小技
② オブジェクトのカラー変更の小技
アクアスター社内のイラストレーターも実際に使っている時短テクニックなのでぜひ最後までご覧ください!イラストレーターの方は勿論、グラフィックデザインや動画編集などPhotoshopを活用している皆さんの作業効率アップに繋がれば幸いです。
目次 [非表示]
Photoshopのパッチツール機能で簡単オブジェクト消去の小技

まず一つ目に画像の中のいらない要素を消したい時に便利な小技です。
この写真にバスがなければ求めている画像なのに…そんな場面あるかと思います。そんな時におすすめなのが【パッチツール】になります!

消し方にも方法は様々ありますが、パッチツールは、ただ選択した部分をコピーして貼り付けるだけでなく、コピー先の色味や明るさを反映させ調整まで行ってくれます。
切り貼りやスタンプツールで地道に行うとどうしても時間がかかることがあります。パッチツールは一度で背景を一発で自然な感じに馴染ませつつ、自分で狙った部分を適応してくれるとても便利なツールです。これは本当にオススメな1度お試しいただきたい時短スキルです。
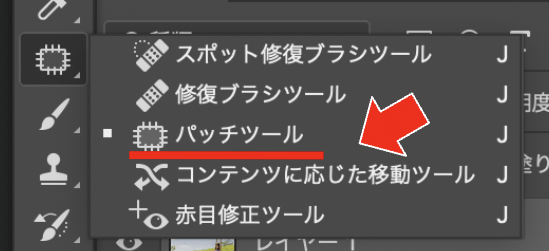
パッチツールを選択し、ツールバーで数値やモードの調整を行う
※ショートカットキーは「 J 」です。


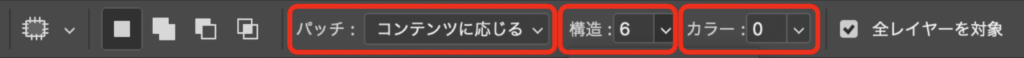
パッチ
構造
カラー
全レイヤーを対象
*それぞれ元の画像や調整したい程度に合わせて数値の調整を行いましょう。

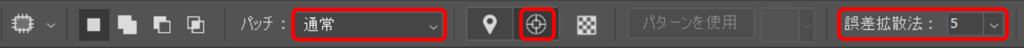
うまくいかない場合はパッチを『通常』にして再度チャレンジしてみてください。
『誤差拡散法』は数値を低くすればするほど、軽した境界線がはっきりするため消す部分に応じて設定は必要です。
今回の場合は「5」で設定しています。
画像の消したい部分の置き換え元を選択する

選択した範囲を消したい部分に移動する

パッチツールで消すとこんな風に一発で周りと馴染ませながらオブジェクトを消去することができました。
この機能を使いこなせれば、写真加工などの作業効率が上がること間違いなしです。
Photoshop【オブジェクトのカラー変更】の小技

例えば「このバス、青じゃなくてオレンジだったらいいのにな~」というようなモチーフの色だけを変更したい時も。
そんな場面でおすすめなのが、これからオススメする【オブジェクトのカラー変更】の時短テクニックです。
変更したいモチーフ部分のみを選択する
モチーフを選択する時、皆さんはどのツールを使用して選択していますか?
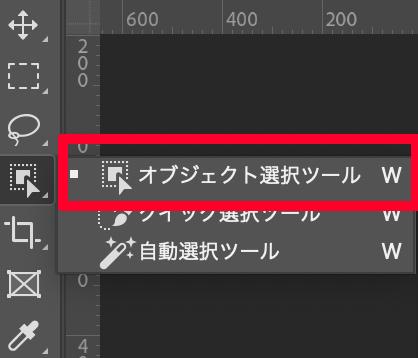
なげなわツールで選択している、パスで細かく選択している色々あるかと思いますが、おすすめは「オブジェクト選択ツール」です。

このツールを使うと、一発で大まかに要素を抽出してくれます。細かい調整は必要ですが、これを使うだけで早く選択することができとても時短になります。
「オブジェクト選択ツール」を使用して選択したものがこちらです。

オブジェクト選択ツールを使用して選んだ選択範囲はレイヤーに直接編集でなく、複製したレイヤーもしくはマスク(画像を直接修正・編集せずに余分な箇所を覆い隠す機能)にしたものを作りましょう。
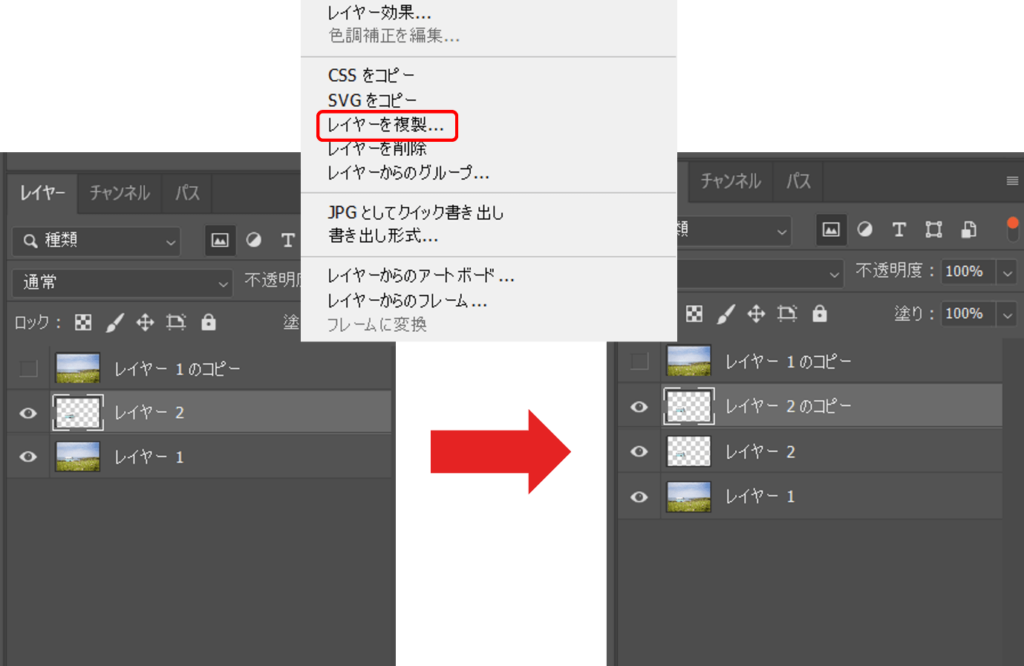
複製は、該当するレイヤーを左クリックし、レイヤーの複製から作成できます。

元レイヤーのデータ編集は一度調整したものが後戻りできなくなり、後ほど調整が必要になったときに対応できないリスクが生まれます。そのため、この作業は必ず行うようにしましょう。また、実際の仕事では戻って調整を求められることも多いので、複製を作成しておくことで修正時の作業の時短にも繋がります!

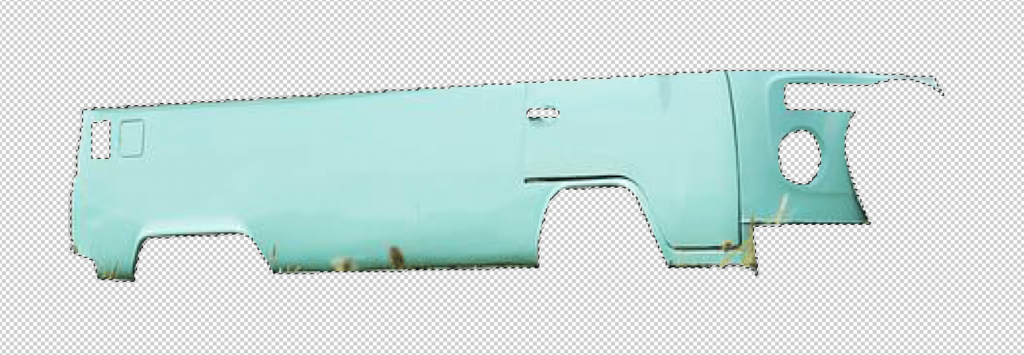
今回は、さきほど作った選択範囲の水色部分(バスのボディ部分)の変更を行います。
ここからの選択は細かい調整になるのできれいに選択範囲を作成しましょう。
(下記の選択には多角形選択ツールを使用しました。)

この範囲に対して変更を行います。
カラーの変更方法
カラーを変える方法は大きく2通りあります。
まずは「カラーレイヤー」による調整です。
この方法は変更する範囲にレイヤーのブレンドモードのカラーを使って変更をします。
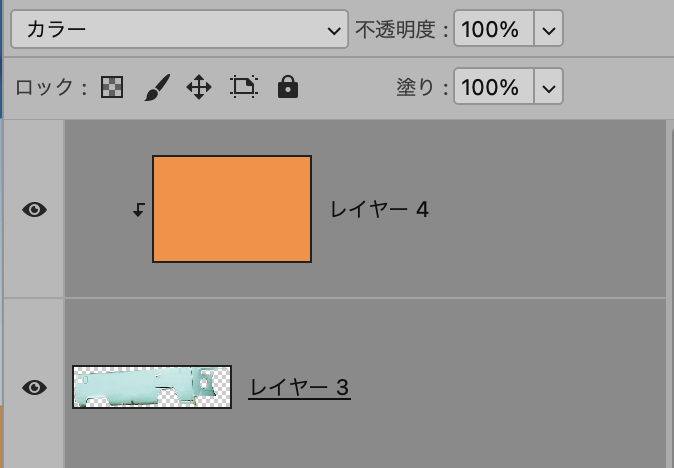
1. まずは新規レイヤーを作り、変えたい色のレイヤーを作ります。
2. 変えたい範囲のレイヤーにクリッピングを行い、ブレンドモードをカラーに変更します。

このようなレイヤー構造です!

色ごとにコントラストが違うのでこの後の調整は必要になりますが、カラーモードでの変更はこのように行います。
次に「色相彩度のレイヤー」を使っての変更です。
基本的にやることは一緒ですが効果レイヤーを使った調整になるので細かい調整が可能です!
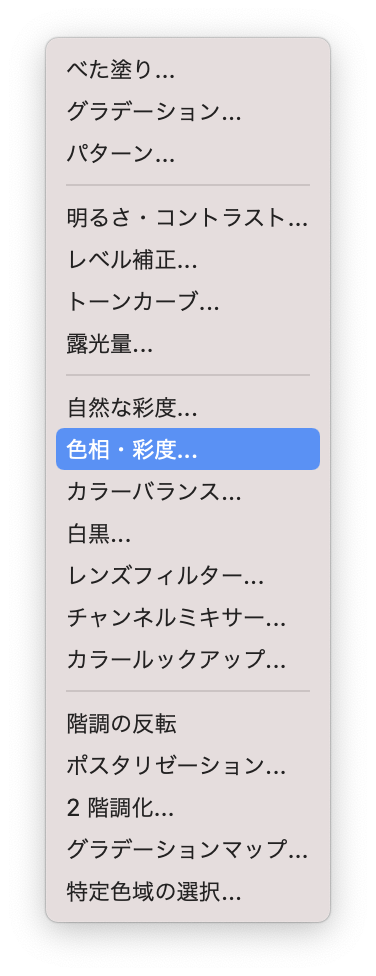
1. 効果レイヤーの色相彩度を選択し、調整レイヤーを作成します。


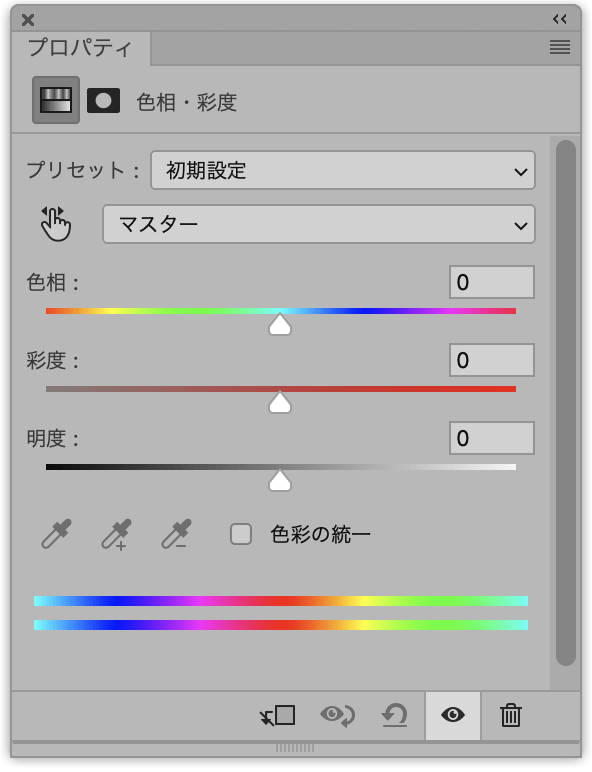
2. 調整レイヤーをクリッピングしつつ、このプロパティを調整します。
そして出来上がったのがこちら!

元の画像のコントラストを使いつつ色味を変更することができました。
そのままの処理だと少し画像が荒れたりしていますが、細かく調整を行えば問題はありません。
アクアスターの社内では主にこのようなPhotoshopの機能を活用して色の変更を行っています。どちらの変更方法も場面によって使い分け、もしくは複合的に使うこともあるので、両方とも使えるようになると非常に便利です!
おわりに
いかがでしたでしょうか?
アクアスター社内ではここで紹介した時短テクニックはもちろん、よく使うショートカットをカスタマイズして、アクアスター独自のアクションショートカットを作成して、導入しています。
描く技術はもちろんですが、このような作業時間を短縮する知識も、クリエイターとして必要なスキルのひとつです!
また機会があれば社内で使っている時短テクニック伝えていきたいと思います!
お楽しみに!